Goocode » Articles for October 2014 Year
8 nice looking freelancer clone php scripts
Author: bamboo06 on 31-10-2014, 23:40, views: 5463
Agriya’s Getlancer is the remarkable freelancer clone script which is competently offering all the beneficial and key features of many leading freelancing websites like freelancer.com, Elance, oDesk and guru. It assists the entrepreneurs to bring their excellent website like freelancer within a few days. This script also appends many fresh and significant features like simple bidding system, dispute management system, internal messaging system, project milestones, escrow system, admin dashboard and many other interesting features for the smooth functioning of your website working as freelancer management.
Category: PHP Scripts
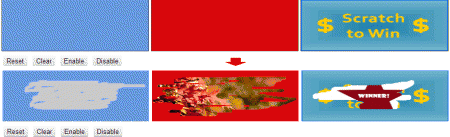
4 html5/jquery scratch card effect scripts or tutorials
Author: bamboo06 on 31-10-2014, 23:21, views: 14360
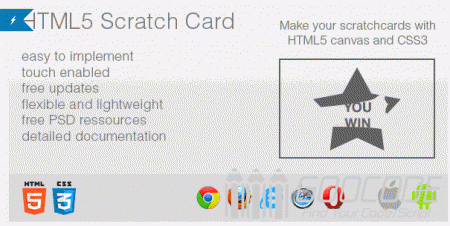
Scratch.js is a standalone library which brings interactivity to your website by allowing you to generate scratch cards for your visitors. Based on HTML5, scratch.js generate canvas on the fly and is optimized for all modern browsers and has touch support for mobile devices. You can use it to make scratch cards, coupons, promotionnal game and even advertisement.
Category: Javascript / HTML5
Page redirect/jump method in WEB development
Author: bamboo06 on 31-10-2014, 17:25, views: 4062
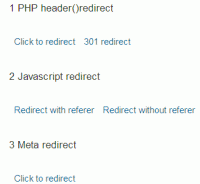
PHP header () function jump
PHP header () function is very powerful, which in the URL page Jump also called simple, using header () to jump directly to the specified URL page, then the page Jump is a 302 redirect:
Category: PHP Scripts / Javascript
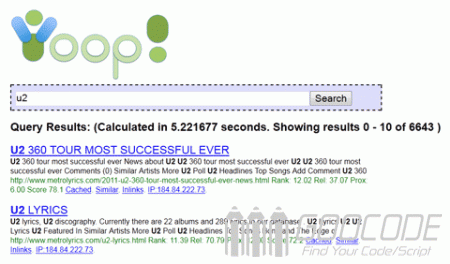
High performance open source search engine - OpenSearchServer
Author: bamboo06 on 31-10-2014, 03:46, views: 3391
Category: PHP Scripts
PHP open source search engine collection
Author: bamboo06 on 31-10-2014, 03:32, views: 6183
RiSearch PHP
RiSearch PHP is a high performance, powerful search engine, especially suitable for small and medium-sized site. RiSearch PHP is very fast, it can search 5000-10000 pages in less than 1 seconds. RiSearch is a search engine index, which means it first so your site index and establish a number according to the keyword database to store all your website pages for quick search of the. Risearch is a full-text search engine script, it put all the words are indexed in a single document in addition to define the key words of the configuration files excluded. RiSearch using classic reverse indexing algorithm (with the same large search engine), which is why it will be faster than any other search engine.
Category: PHP Scripts
Use JQuery to realize scratch cards with different cursors
Author: bamboo06 on 31-10-2014, 02:44, views: 5667
Category: Javascript
Use HTML5 canvas to creat scratch card effect
Author: bamboo06 on 31-10-2014, 01:39, views: 10718
Category: Javascript / HTML5
10 great grass Textures with high resolution
Author: bamboo06 on 30-10-2014, 02:06, views: 9932
Category: Graphics
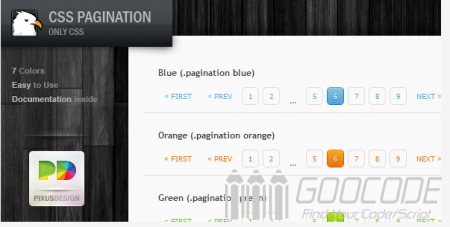
12 wonderful pagination for PHP/Wordpress/Plugins
Author: bamboo06 on 29-10-2014, 03:36, views: 8176
Category: PHP Scripts / Wordpress / Plugins
Pure CSS to achieve the effect of suspending the bottom right side of simplicity
Author: bamboo06 on 29-10-2014, 02:49, views: 2690

HTML
We hope that the suspension effect last load, it is generally placed at the end of the HTML page, we have established a .side-bar, which contains the online consultation, micro-channel (mouse slide effect pop-dimensional code), microblogging, and Email contact information and other content that we have to [a] label package.
Category: CSS