In the past few years, CSS has become a most developers and designers favorite because it offers a range of functions and features. Every month, numerous tools have been developed around the CSS were released to simplify WEB development. Like CSS libraries, frameworks, application of such tools can do a lot of things for developers, but also allows developers to create innovative innovation WEB application.
In this file chapter we find a series of useful CSS developer libraries, they can help developers achieve creative and innovative results within a certain period of time. We hope this list can help you develop and for your convenience. Enjoy!
1. Kite
Kite is a flexible layout assistant CSS library. Kite using `inline-block` instead of the latest CSS syntax. It focuses on practical, easy to understand and easy to use. Kite usage and flexbox similar: justify-content, and so on. You can easily create complex modules. Kite is based OOCSS and MindBEMding, it can help you quickly build your own components. Kite supports almost all browsers, it belongs to the MIT license.
2. DynCSS
Your CSS resolves -dyn- (attribute) rules. These rules are simulated browser events (such as scrolling and zooming) the javascript expression. The results will be applied to CSS properties noted above. You can use any CSS property is set to Dynamic - provided that it is for the jQuery css () method is writable. javascript expression you can attach -dyn- prefix and specify a reference to achieve.
3. Progressjs
ProgressJs is a javascript and CSS3 library that can help developers create and manage the progress of all the elements on the page. You can design your own template and the progress bar can easily customize it. You can also use ProgressJs for the user to display the contents of the loading progress (images, video, etc.). It can be used in the textbox, textarea or even the entire body.
4. Hover.CSS
Hover.CSS is a useful collection of CSS3 hover effects, can be used to invoke actions, buttons, trade marks, pictures and other characteristics. Custom or applied directly to your own elements are very simple. hover.css can be used in a variety of ways; you can copy and paste your favorite effects to your own style sheet, it can refer to a style sheet. Then just to the element you want to be added to the class name of the corresponding effect. If you're only going to use one or several effects, the best practice is to copy and paste an effect.
5. Spinkit
Spin kit is a collection of cool CSS loading animation. Spinkit use CSS animations to create an attractive easy-animated custom. The goal is not to provide a set of solutions for all browsers - if not to achieve what you need to support CSS animation properties (such as IE9 and earlier versions) browser, you need to detect these animation properties and implement a workaround.
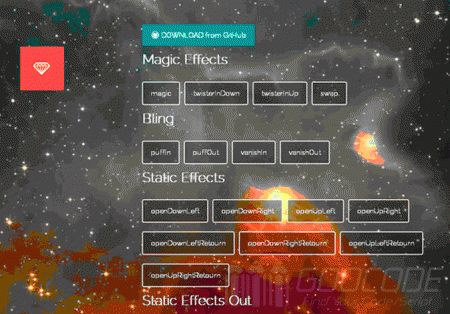
6. Magic CSS3 Animation
Magic CSS3 Animations is a special effects CSS3 animation library, you can free for your web project. Simple reference CSS style: magic.css or Lite magic.min.css can.
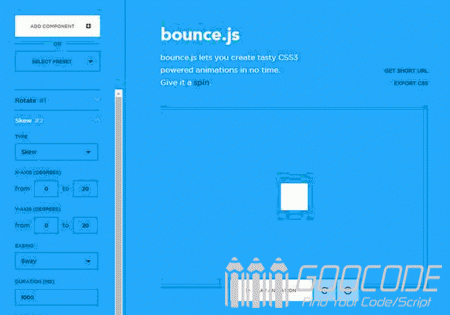
7.Bounce.js
Bounce.js is used to generate a nice CSS3 driven keyframe animation tools. Used to generate dynamic animation JS libraries are put to use in the tool. Simply add a component, select the preset, then you'll get a short URL address or export to CSS.
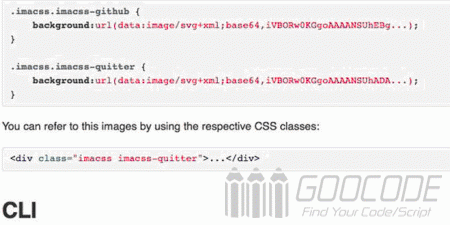
8. ImaCSS
Imacss is used to convert image files and application data repository address. This address can be used to insert into the CSS file as the background image. In essence, it allows you to reduce your design all your pictures (such as icons, etc.) HTTP requests, and make it possible to single call.
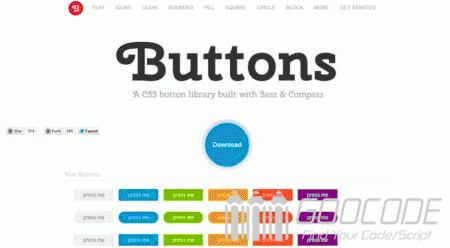
9.Buttons
Buttons can create a highly customized, CSS library flexible and modern full web buttons. The library consists of Sass + Compass build, support square, rounded rectangle, or circle button, and whether optional custom flat and other effects (eg, light). Used to the size, color, effects, and fonts can be changed by the help of variables, and can very easily be extended.
10.OdoMeter
OdeMeter is used to create some of our more familiar, such as "car mileage display, airport information board or slot machines" and other effects or panel javascript-CSS library. The library is a stand-alone + lightweight (3kb) and use CSS to effect the conversion, so the high efficiency (of course there are fallback settings). It is simply a given element has a one-way function switch to another predefined value.
11. Single Element CSS Spinner
Single Element CSS Spinners is a collection of animated CSS spiral loaded. Each rotation consists of a use of 'loader' class of the div, its text content 'Loading ...'. Text is receding state and can be used for older browsers use screen readers.
12. Ani.js
AniJS is a CSS animations statement processing library, which enables the development of more convenient and can improve the speed of development. Improve its documentation and easy to use.
13. Beautons
Beautons is used to create a beautiful, simple buttons to use the library. You can apply a variety of styles, functions have been more content to the other keys, including changing their size, set them free or not, and more settings.
14. Saffron
Saffron is a series of Sass mixer and assistant set, enabling to add CSS3 animations and transitions very simple. Only need to include a mixin in SASS statement, and then use the variables and mixing parameters set some configuration. Use Saffron, you can completely control the behavior of animations and transitions.
15. CSS Shakes
This is a can shake and shake 'DOM' CSS class collection.
16. Typebase.css
Typebase.css is minimized, customizable font style sheet. It has less and SASS version, so can be easily modified into modern Web project. It provides all the basic tools necessary for layout and design without adding any additional content. It was created to complete the project modified during development and growth stage, energy and normalize.css good job.
17. Sassline
Set the text to the baseline grid using Sass & rems on the web. Sassline can be used in the blog, prototyping and other Web projects. It has been suggested on the basis of font styles and mix well with the ratio has reached the baseline grid. Choose a modular-scale for each breakpoint, which runs the response will be better.
18. TypeSettings
A Sass kit, there Ems style based on modular scale, longitudinal style, based on the response ratio headlines.
19. Type Rendering Mix
Type Rendering Mix is a small javascript library that allows only the use of core texts (in iOS and OS X on) only apply styles, achieving a more consistent rendering while maintaining high precision original state.
20. Hint.css
Hint.css is a use SASS built using only CSS and HTML tips library. The library uses data attributes, content attributes, pseudo-elements and CSS3 transitions. Prompt box simple and beautiful, with an arrow and can be placed on either side of the parent element.