Goocode » how to download
how to download
Related searches: 2 Beauty Packaging Mockup download
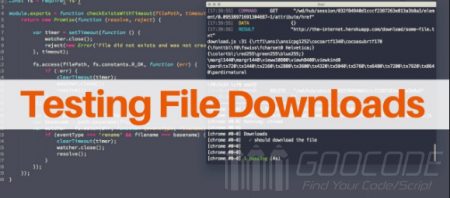
Use front-end Javascript download file
Author: bamboo06 on 17-06-2020, 16:43, views: 2589
Category: Javascript
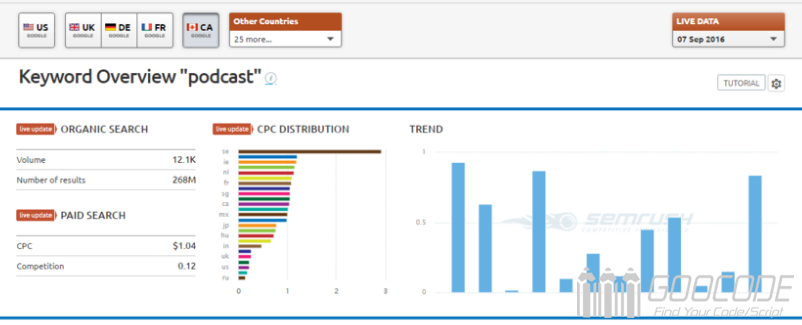
Master the sensibility of thinking, easy to write high-quality SEO original article
Author: bamboo06 on 20-12-2016, 00:14, views: 9582
On the eve of the wedding, she died in a car accident. He was completely tears, finished funeral immediately after the busy work, work to know the new girlfriend, and soon married. Marriage dull. One day, his wife in a car accident in hospital, he rushed to the ward, the care workers that no one. He repeated the name again, or not, endured anger repeated three times, he actually did not sound. The care worker called him, he said, sorry, remember. Finished, the eyes of the eye.

Category: Internet
HTML5 - based video player with barrage function
Author: bamboo06 on 14-12-2016, 01:23, views: 10151

Category: Javascript / HTML5 / Plugins
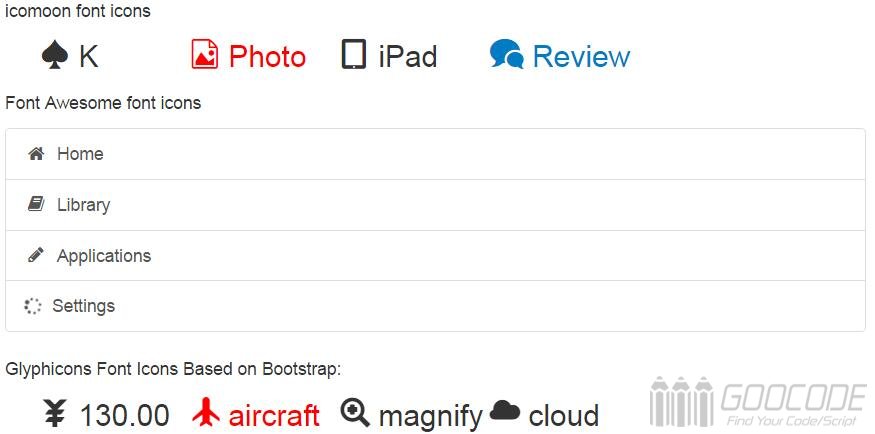
Small Font Icon Application
Author: bamboo06 on 4-12-2016, 01:32, views: 9641

Use css sprite is very convenient way, you can have a lot of colorful icons, and compatibility is good, but the drawback is that the icon can not be scaled, or the zoom will be distorted, another maintenance is not convenient, modify an icon on the whole picture to modify , And the positioning of pixels need to use tools such as PS to determine the location.
Category: Javascript / CSS / Plugins
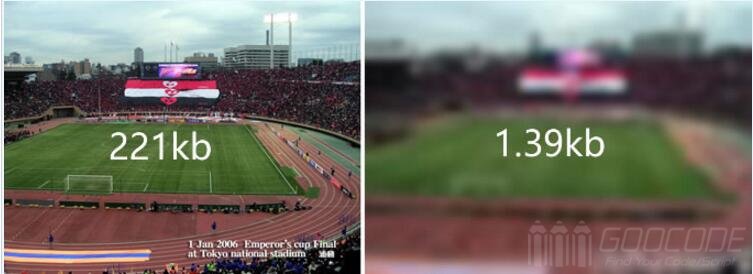
Large image loading optimization solution
Author: bamboo06 on 4-12-2016, 00:35, views: 10734

We use the solution is to first load a small thumbnail, it may only 1K or so, and according to the required size of fuzzy display, wait until the large size of the picture to download a good and then complete the show large picture. This gives the user the feeling is to load the fuzzy picture, and then become clear picture, picture loading process fluently, greatly improve the user experience.
Category: Javascript / CSS / Plugins
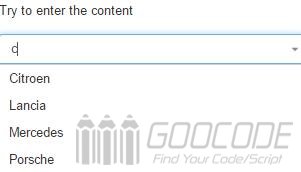
You can enter or drop-down the selected select
Author: bamboo06 on 22-11-2016, 00:35, views: 8569

Category: Javascript / CSS / Plugins
jQuery autocomplete plugin: completer
Author: bamboo06 on 17-08-2016, 00:31, views: 3454
Category: Javascript / Plugins
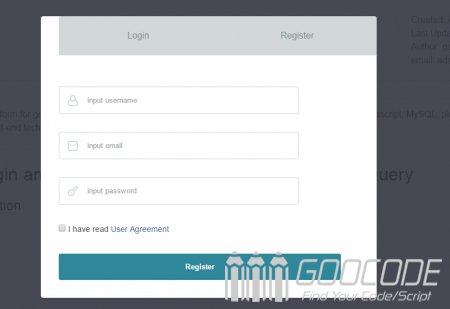
Switching Login and registration form in pop-up window by jQuery
Author: bamboo06 on 10-08-2015, 00:38, views: 12502
We will use examples to achieve this effect by using jQuery, CSS3 and HTML5 technologies.
Category: Javascript / CSS / HTML5
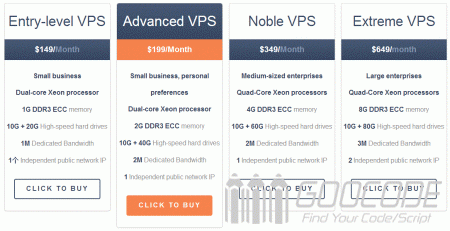
Use pure CSS3 to create beautiful price table
Author: bamboo06 on 7-08-2015, 01:16, views: 2558
Category: CSS
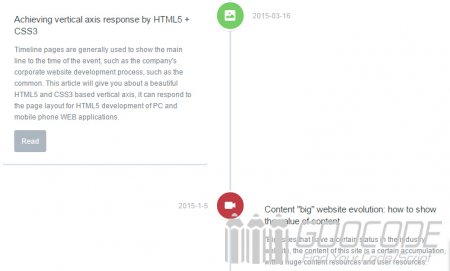
Use HTML5 + CSS3 to achieve vertical axis response
Author: bamboo06 on 16-03-2015, 00:03, views: 2556