Goocode » jquery char
jquery char
Related searches: jquery | bus jquery | jquery on | jquery fly min js | jquery js | jquery js | jquery fly min js | dice jquery | jquery cinema | jquery seat map
HTML5 - based video player with barrage function
Author: bamboo06 on 14-12-2016, 01:23, views: 10152

Category: Javascript / HTML5 / Plugins
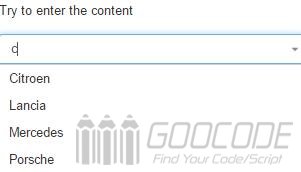
You can enter or drop-down the selected select
Author: bamboo06 on 22-11-2016, 00:35, views: 8569

Category: Javascript / CSS / Plugins
Use the mouse wheel or sliding gestures to browse the page node section by scrollify
Author: bamboo06 on 25-11-2015, 00:11, views: 5086
Scrollify need jQuery 1.6+ and animation easing plug with buffer to achieve. HTML basic structure is as follows.
Category: Javascript / Plugins
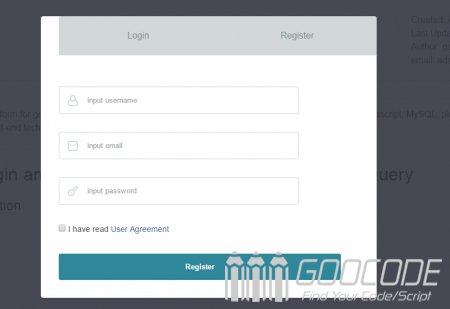
Switching Login and registration form in pop-up window by jQuery
Author: bamboo06 on 10-08-2015, 00:38, views: 12502
We will use examples to achieve this effect by using jQuery, CSS3 and HTML5 technologies.
Category: Javascript / CSS / HTML5
Use HTML5 + PHP + jQuery to change clothes by shaking your phone
Author: bamboo06 on 9-04-2015, 23:59, views: 4808

Category: PHP Scripts / Javascript / Mobile / HTML5
Useful PHP functions collected
Author: bamboo06 on 5-12-2014, 03:10, views: 4289
Category: PHP Scripts
use jQuery to realize pushing down scrolling effect of graphic information
Author: bamboo06 on 4-12-2014, 02:45, views: 2114
Category: Javascript
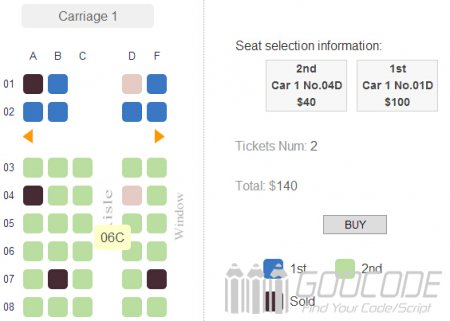
jQuery online seat selection (High Speed Rail Edition)
Author: bamboo06 on 21-11-2014, 04:26, views: 42245
Category: Javascript / Plugins
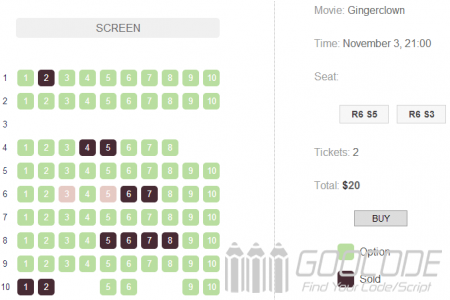
jQuery election seat reservations online (theater piece)
Author: bamboo06 on 17-11-2014, 00:58, views: 98943
Here, I'll give you about a jQuery plugin based online seat selection: jQuery Seat Charts, it supports custom seat types and prices, support for custom styles, support settings are not optional seat, also supports keyboard control seat.
Category: Javascript / Plugins
Use jQuery + PHP + Mysql to achieve lottery program
Author: bamboo06 on 8-11-2014, 03:41, views: 10872
In this case the lottery program to achieve massive phone numbers from a random sample of a number as the winning numbers, lottery multiple times, was drawn numbers will not be drawn again. Lottery process: Click the "Start" button, the program get number information, scroll the display number, click on the "Stop" button, the number stops rolling, then the number is the winning number is displayed, you can click the "Start" button to continue the draw.
Category: PHP Scripts / Javascript