
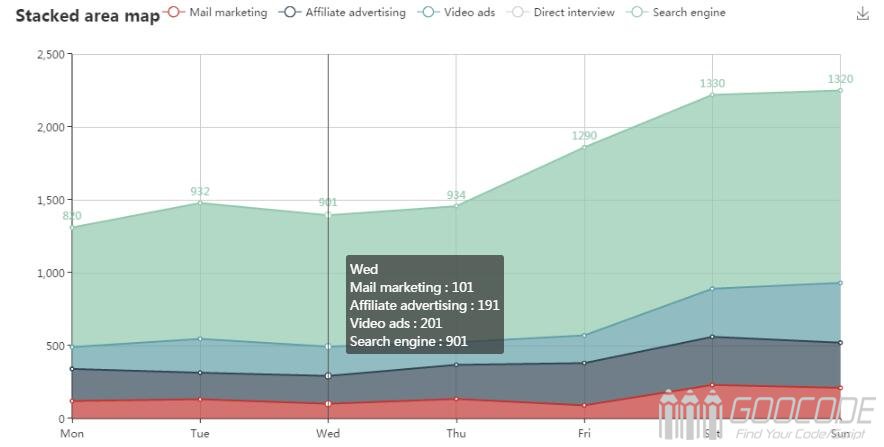
ECharts provides general line charts, histograms, scatter charts, pie charts, K charts, box charts for statistics, maps for geodata visualization, thermograms, line graphs, relational data visualization Treemap, parallel coordinates for multidimensional data visualization, funnel diagrams for BI, dashboards, and mashups between graphs and graphs.