Goocode » Javascript » page 5
Usage of setTimeOut and setInterval timer in Javascript
Author: bamboo06 on 5-11-2015, 05:15, views: 2706
setTimeout () method is used to evaluate the expression or function call after the specified number of milliseconds, while setInterval () is in the specified number of milliseconds every cycle calling function or expression, clearInterval until it clears. That setTimeout () only once, setInterval () can be executed multiple times. The same parameters of the two functions, the first parameter is the code or handler to be executed, and the second is the number of milliseconds delay.
Category: Javascript
Powerful response parallax animated image sliding transition effects
Author: bamboo06 on 5-11-2015, 04:48, views: 8181
Slider Revolution is a jQuery plugin-based, use it when you need to load the jQuery library file, and Slider Revolution dependent css and js files.
Category: Javascript
Responsive HTML5 touchable audio player
Author: bamboo06 on 10-08-2015, 00:58, views: 3024

Category: Javascript / CSS / HTML5
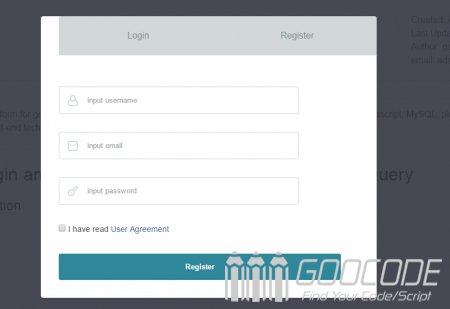
Switching Login and registration form in pop-up window by jQuery
Author: bamboo06 on 10-08-2015, 00:38, views: 12502
We will use examples to achieve this effect by using jQuery, CSS3 and HTML5 technologies.
Category: Javascript / CSS / HTML5
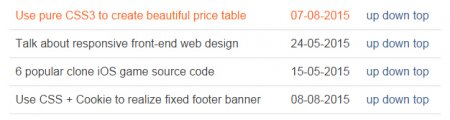
Use jQuery to achieve the table rows shift down and top
Author: bamboo06 on 8-08-2015, 01:28, views: 2888
The page is a simple data table, we were placed in the data row "Up", "Down" and "top" three links, and three class attributes are defined, we have to implement these operations through jQuery.
Category: Javascript / CSS
Use CSS + Cookie to realize fixed footer banner
Author: bamboo06 on 8-08-2015, 01:05, views: 4241
First, we'll banner advertising html code into bottom of the page, because it is finally loaded. You can also use an external js dynamically inserted into the bottom of the page. Entire HTML structure consists of a mask layer .float_layer, content layer .float_content, of which .float_bg ad section, the content can be images, text and other elements in any form of html, .float_close is the Close button, the user can turn off the display do not like advertising.
Category: Javascript / CSS
Use jQuery to realize quiz function
Author: bamboo06 on 15-05-2015, 04:09, views: 3760
HTML
First load jquery library files and CSS style quiz.js and the desired file styles.css.
Category: Javascript / Plugins
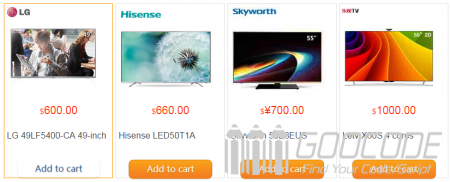
Use jQuery to achieve ADD TO CART flying into animation
Author: bamboo06 on 4-05-2015, 02:59, views: 9160
Category: Javascript
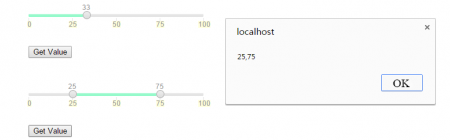
Sliding and selecting range values - jQuery plugin
Author: bamboo06 on 4-05-2015, 02:25, views: 3132
Category: Javascript / Plugins
Use HTML5 + PHP + jQuery to change clothes by shaking your phone
Author: bamboo06 on 9-04-2015, 23:59, views: 4808

Category: PHP Scripts / Javascript / Mobile / HTML5