Goocode » Javascript » page 7
Use Javascript to control the background Close with Cookie
Author: bamboo06 on 13-11-2014, 02:38, views: 2964
We use javascript to control the background image to show and hide, when you click the close button, so that the page does not load control CSS background image while recording COOKIE parameters and set the cookie is valid, then refresh the page in the cookie is valid, is not reloading background, and if the cookie fails, the background image will reload.
Category: Javascript
PHP + jQuery + Ajax multiple image upload example
Author: bamboo06 on 11-11-2014, 02:03, views: 20323
In this paper we use an Ajax form submission plugin: jqery.form.js, have an expert to modify a few lines of code and renamed: jquery.wallform.js, directly used.
Category: PHP Scripts / Javascript
14 useful jQuery digital clock examples
Author: bamboo06 on 9-11-2014, 02:40, views: 6506
CoolClock in jQuery
CoolClock jQuery is a customizable analog clock, using SVG rendering, offers a variety of appearance options, while supporting digital clock.
Analog JQuery clock
In this tutorial, draw an analog clock and a jQueryRotata by using jQuery plugin called.
Category: Javascript
One great jquery digital clock demo/example
Author: bamboo06 on 8-11-2014, 15:28, views: 5891
Category: Javascript
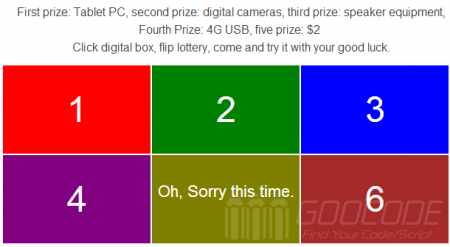
Use PHP + jQuery to achieve flap Sweepstakes
Author: bamboo06 on 8-11-2014, 04:11, views: 5619
Draw flap implementation process: Front page offers six squares, followed by the numbers 1-6 represent six different squares, when the draw clicks six squares in a one time, flip to the back of the box to show the winning lottery information. A seemingly simple procedure, but contains a lot of knowledge WEB technology, so the reader of this article should be proficient jQuery and PHP knowledge.
Category: PHP Scripts / Javascript
Use jQuery + PHP + Mysql to achieve lottery program
Author: bamboo06 on 8-11-2014, 03:41, views: 10869
In this case the lottery program to achieve massive phone numbers from a random sample of a number as the winning numbers, lottery multiple times, was drawn numbers will not be drawn again. Lottery process: Click the "Start" button, the program get number information, scroll the display number, click on the "Stop" button, the number stops rolling, then the number is the winning number is displayed, you can click the "Start" button to continue the draw.
Category: PHP Scripts / Javascript
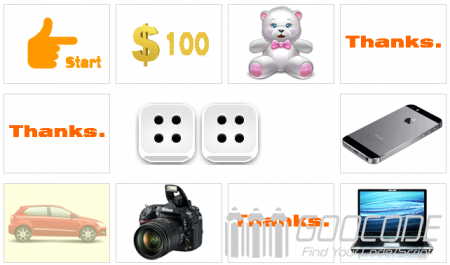
jQuery + PHP dice Sweepstakes
Author: bamboo06 on 8-11-2014, 02:46, views: 4936
HTML
First, we need to prepare two dice and prizes clips. We will write the html page in the following html structure of the code, .wrap used to place the dice and message, # prize is used to place the prize.
Category: PHP Scripts / Javascript
Use dice to play guessing the size game (which can control probability)
Author: bamboo06 on 8-11-2014, 02:07, views: 6495
Category: Javascript
jQuery dice animation
Author: bamboo06 on 8-11-2014, 01:52, views: 22055
The principle: When the dice thrown by the jQuery animate () function to change the dice displacement, intermediate added delay effect, and transform boson background, the final animation when you run into randomly generated points to stop and throw the show points. In fact, the process of adding a number of different animated picture frames (with flash animation movie frame), the more the better frames, frame by frame and then run after the formation of the animation.
Category: Javascript
Create bottom right corner of suspended ad by jQuery
Author: bamboo06 on 4-11-2014, 04:55, views: 2891
Category: Javascript / Plugins