Google Hangouts provide users with the international 60 seconds long-distance telephone service free
Author: bamboo06 on 7-11-2014, 03:11, views: 2604
Category: Internet
Why is Apple reluctant to launch dual SIM dual standby iPhone
Author: bamboo06 on 6-11-2014, 01:37, views: 2525
Category: Internet
Internet brand embarrassment: the user is not a fan
Author: bamboo06 on 6-11-2014, 01:31, views: 15266
Yes, all the way up in the divorce situation, brand loyalty is also deteriorating. These two phenomena seem like unrelated, but they both should have been ravaged by a handful of Internet: The Internet opened up our eyes, to facilitate interaction with Ta Ta choose more, it is messy. In this process, no one is better or worse, and human nature has not changed, but encountered a new thing only.
Category: Internet
Commonly used tags regex for PHP filter
Author: bamboo06 on 5-11-2014, 02:20, views: 3454
Category: PHP Scripts
Use PHP to deal with string encryption and decryption
Author: bamboo06 on 5-11-2014, 01:37, views: 2694
The most common applications in the user login, and some API data exchange scenarios.
I included some of the more classic PHP code encryption and decryption functions for everyone to share. Cryptographic principles generally through some encryption and decryption algorithms, the key is added to the algorithm, encryption and decryption finally get results.
Category: PHP Scripts
Create bottom right corner of suspended ad by jQuery
Author: bamboo06 on 4-11-2014, 04:55, views: 2887
Category: Javascript / Plugins
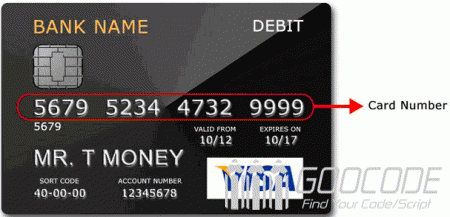
Use PHP generate a unique membership number
Author: bamboo06 on 4-11-2014, 03:55, views: 9975
We will use 0-Z (0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ) to represent the values 0-35, such as the letter Z represents 35. So I want to get a five numbers, the greatest amount of information is 36 5 th, and 36 ^ 5 = 60,466,176, which is equivalent to the maximum number of five decimal numbers: 60466176.
In order to do presentations in this article, we assume that a group of 10 paid a club membership number, membership number by three city ID card encoding +2 +5 bit checksum components. City number with area code indicated as 755 representatives of Shenzhen, five card numbers from card number consisting of 36 hexadecimal, followed by two check code is generated by a certain algorithm is able to use the checksum to verify the card number legitimacy. In this case, we generate 10 card number corresponds to the maximum to meet the 60 million membership number, and is not repeated unique card number.
Category: PHP Scripts / Javascript
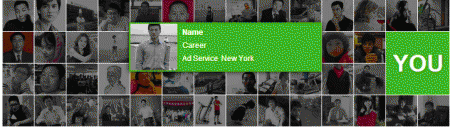
Using jQuery to achieve photo gallery over the information effect
Author: bamboo06 on 4-11-2014, 03:34, views: 5087
In this paper, with examples and share using jQuery to achieve over the picture show information effect. When the mouse slid photo will pop up the corresponding detailed information about the photo, see the demonstration effect.
Category: Javascript / Plugins
20 very useful CSS library in Web development
Author: bamboo06 on 3-11-2014, 02:29, views: 2968
In the past few years, CSS has become a most developers and designers favorite because it offers a range of functions and features. Every month, numerous tools have been developed around the CSS were released to simplify WEB development. Like CSS libraries, frameworks, application of such tools can do a lot of things for developers, but also allows developers to create innovative innovation WEB application.
In this file chapter we find a series of useful CSS developer libraries, they can help developers achieve creative and innovative results within a certain period of time. We hope this list can help you develop and for your convenience. Enjoy!
Category: CSS
Create a parallax scrolling effect using Skrollr page
Author: bamboo06 on 3-11-2014, 01:50, views: 5961
Skrollr is a use of HTML5 and CSS3 parallax scrolling lightweight javascript library. It is not dependent on the independent libraries of other frameworks that lets you quickly create a parallax scrolling effect. It allows us to set the CSS property keyframes to any element, then it will automatically form animation. The more important point is that the use of these libraries do not write complex JS code and compatible with mainstream browsers, mobile phones and other mobile terminal adapter and other features.
Category: Javascript / CSS / HTML5 / Plugins