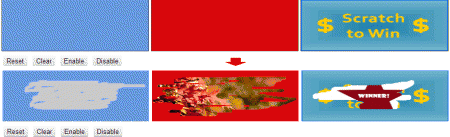
Use JQuery to realize scratch cards with different cursors
Author: bamboo06 on 31-10-2014, 02:44, views: 5661
Category: Javascript
Use HTML5 canvas to creat scratch card effect
Author: bamboo06 on 31-10-2014, 01:39, views: 10714
Category: Javascript / HTML5
10 great grass Textures with high resolution
Author: bamboo06 on 30-10-2014, 02:06, views: 9927
Category: Graphics
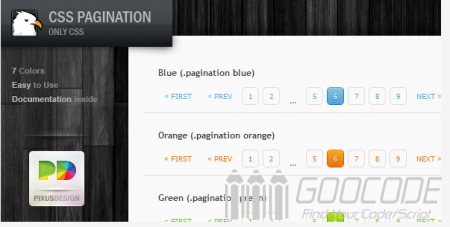
12 wonderful pagination for PHP/Wordpress/Plugins
Author: bamboo06 on 29-10-2014, 03:36, views: 8173
Category: PHP Scripts / Wordpress / Plugins
Pure CSS to achieve the effect of suspending the bottom right side of simplicity
Author: bamboo06 on 29-10-2014, 02:49, views: 2689

HTML
We hope that the suspension effect last load, it is generally placed at the end of the HTML page, we have established a .side-bar, which contains the online consultation, micro-channel (mouse slide effect pop-dimensional code), microblogging, and Email contact information and other content that we have to [a] label package.
Category: CSS
Use the HTML5 Audio tag to create Audio Player in web
Author: bamboo06 on 29-10-2014, 02:30, views: 2437
Category: HTML5
HTML5 video tag video
Author: bamboo06 on 29-10-2014, 02:11, views: 2482
WEB will be able in the future to any terminal, any platform simply by the HTML5 [video] tag will be able to achieve load the video file.
Category: HTML5
Cross-browser compatible HTML5 video and audio player
Author: bamboo06 on 29-10-2014, 01:48, views: 6388
Use html5media.js can be viewed on all browsers html5 video and audio files, which make up the lower versions of IE browser does not support the [video] and [audio] tag, you only need to load html5media.js use the [video] and [audio] tag will be able to cross-browser play video and audio.
Category: Javascript / HTML5
Floating right fixed layer of the page with back to top with two-dimensional code functions
Author: bamboo06 on 28-10-2014, 04:22, views: 5603
HTML
First, we prepared the right side of the floating layer content, toolbar has up and down arrow button, and then a "feedback" link, you can click on the feedback information page of your site, there is a two-dimensional code button will pop up a two-dimensional slide on mouse code picture, then we use the two-dimensional code .popPanel to place pictures, .arrowPanel is used to make the direction of the arrow. In this example, I use a background image as a toolbar, the practical application of course we can also add more functions in accordance with the actual needs of the button.
Category: Javascript / CSS
Use PHP to generate two-dimensional code
Author: bamboo06 on 28-10-2014, 03:42, views: 2837
Use Google API to generate two-dimensional code
Google offers a more comprehensive two-dimensional code generation interface, call the API interface is very simple, the following is the calling code
Category: PHP Scripts / Javascript