
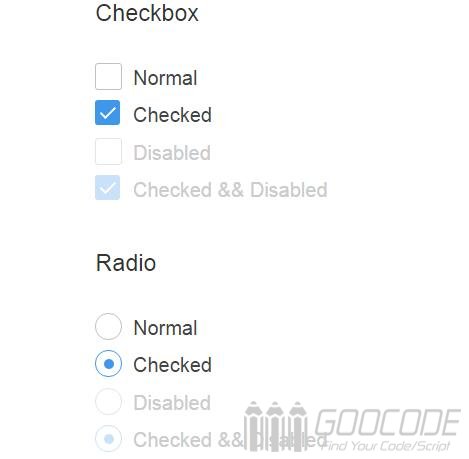
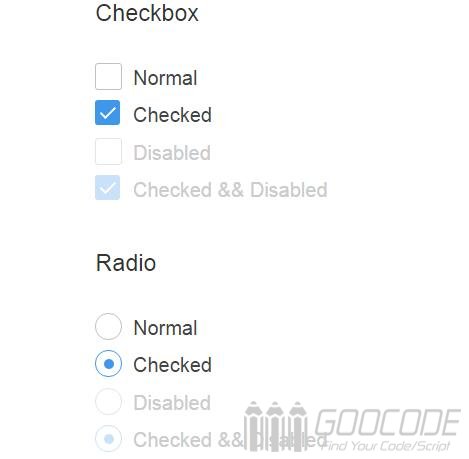
We know that many of the ways to use JS to beautify the form controls are not very satisfactory, with the introduction of js and css, and some even use pictures and font icons, but also rely on jQuery, and complex, poor maintainability.
Author: bamboo06 on 14-12-2016, 00:48, views: 12091

Author: bamboo06 on 4-12-2016, 01:32, views: 9641

Category: Javascript / CSS / Plugins
Author: bamboo06 on 4-12-2016, 00:35, views: 10734

Category: Javascript / CSS / Plugins
Author: bamboo06 on 4-12-2016, 00:18, views: 8319

Category: Javascript / Plugins
Author: bamboo06 on 28-11-2016, 02:59, views: 4055

Category: Javascript / HTML5 / Plugins
Author: bamboo06 on 28-11-2016, 02:18, views: 3175

Category: Javascript / HTML5 / Plugins
Author: bamboo06 on 22-11-2016, 00:35, views: 8569

Category: Javascript / CSS / Plugins
Author: bamboo06 on 22-11-2016, 00:11, views: 11803

Author: bamboo06 on 17-08-2016, 01:00, views: 4797
Category: Javascript / Plugins
Author: bamboo06 on 17-08-2016, 00:31, views: 3454
Category: Javascript / Plugins