76
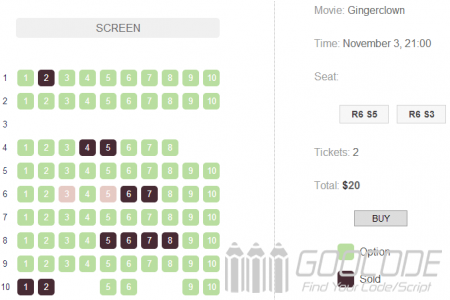
When our online ticketing (such as movie tickets, tickets, etc.) can choose their own seat. Developers listed seating seats on the page, the user can see at a glance the seat and payment can be selected. In this paper, cinema tickets, for example, to show you how to choose seats, seat selection data processing.
Here, I'll give you about a jQuery plugin based online seat selection: jQuery Seat Charts, it supports custom seat types and prices, support for custom styles, support settings are not optional seat, also supports keyboard control seat.
jQuery election seat reservations online (theater piece)
Author: bamboo06 on 17-11-2014, 00:58, views: 98950
Category: Javascript / Plugins
Ajax form submission plugin - jquery form
Author: bamboo06 on 10-11-2014, 04:31, views: 2909
2
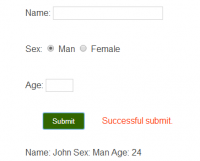
jQuery Form plug-in is an excellent Ajax form plugin, we can very easily use it to value processing form controls, clear and reset form controls, attachment uploads, and the completion of Ajax form submission. jQuery Form has two core methods ajaxForm () and ajaxSubmit (), in this article we focus on ajaxSubmit () applications.
Category: PHP Scripts / Plugins
Create bottom right corner of suspended ad by jQuery
Author: bamboo06 on 4-11-2014, 04:55, views: 2893
6
Lower right corner of the suspension advertising is a common web advertising presentation, but also interfere with the user's browser is suspected but the site is very popular with webmasters earnings welcome. Today I have to share a web page using jQuery to achieve the lower right corner advertising instance. Its advantage is slowly rising from the bottom right corner, showing a certain time automatically disappear, and you can change the website message prompt window.
Category: Javascript / Plugins
Using jQuery to achieve photo gallery over the information effect
Author: bamboo06 on 4-11-2014, 03:34, views: 5092
0
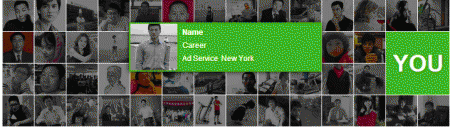
When you want to display more information in a limited space, we often take the mouse over pop more information layer to improve interaction. In particular, photo wall can be applied in the company, job recruitment website information display, and so the scene.
In this paper, with examples and share using jQuery to achieve over the picture show information effect. When the mouse slid photo will pop up the corresponding detailed information about the photo, see the demonstration effect.
In this paper, with examples and share using jQuery to achieve over the picture show information effect. When the mouse slid photo will pop up the corresponding detailed information about the photo, see the demonstration effect.
Category: Javascript / Plugins
Create a parallax scrolling effect using Skrollr page
Author: bamboo06 on 3-11-2014, 01:50, views: 5977
4
Parallax scrolling refers to a multi-layer background move at different speeds, the formation of three-dimensional motion effects, bringing excellent visual experience. As users of the increasing demands of visual experience, WEB developers to start adding various special effects elements in web pages to meet the needs of users. Today, this article has given you recommend a good parallax animation javascript library --Skrollr.js
Skrollr is a use of HTML5 and CSS3 parallax scrolling lightweight javascript library. It is not dependent on the independent libraries of other frameworks that lets you quickly create a parallax scrolling effect. It allows us to set the CSS property keyframes to any element, then it will automatically form animation. The more important point is that the use of these libraries do not write complex JS code and compatible with mainstream browsers, mobile phones and other mobile terminal adapter and other features.
Skrollr is a use of HTML5 and CSS3 parallax scrolling lightweight javascript library. It is not dependent on the independent libraries of other frameworks that lets you quickly create a parallax scrolling effect. It allows us to set the CSS property keyframes to any element, then it will automatically form animation. The more important point is that the use of these libraries do not write complex JS code and compatible with mainstream browsers, mobile phones and other mobile terminal adapter and other features.
Category: Javascript / CSS / HTML5 / Plugins
Use flexslider to create picture carousel, combining text and graphics slide transition/scrolling effects
Author: bamboo06 on 2-11-2014, 03:28, views: 8221
8
Flexslider is based on a rolling jQuery plugin content. It allows you to easily create content scrolling effect, with a very high customizability. Developers can easily create a variety of images using Flexslider carousel effect, the effect of the focus map, Text and graphics scrolling effect.
Flexslider has the following features.
Flexslider has the following features.
Category: Javascript / Plugins
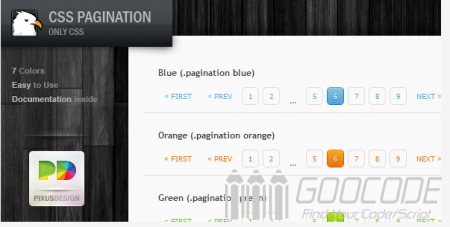
12 wonderful pagination for PHP/Wordpress/Plugins
Author: bamboo06 on 29-10-2014, 03:36, views: 8173
54
Twelve well designed pagination plugins for php/wordpress, such as CSS Pagination Pack, Simple Paginator,100 CSS3 Pagination Styles, Smart Pagination - Wordpress plugin, Pagimation - Colorful Pagination, may you like them.
Category: PHP Scripts / Wordpress / Plugins
6 useful blog post displaying plugins for wordpress - free to premium
Author: bamboo06 on 27-10-2014, 03:42, views: 16139
40
1 Easy Post Display
Previous
Next