6
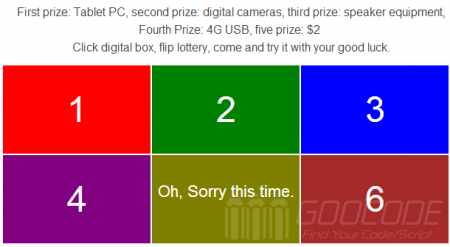
There in a television program called the flap a lottery sweepstakes form for the time being, there is a stage wall, wall to place several large squares, host or sweepstakes who opened the box corresponding to announced the winning results. Similar lottery form can also be applied in the WEB, this article will use PHP + jQuery for you to explain how to achieve the flap lottery program.
Draw flap implementation process: Front page offers six squares, followed by the numbers 1-6 represent six different squares, when the draw clicks six squares in a one time, flip to the back of the box to show the winning lottery information. A seemingly simple procedure, but contains a lot of knowledge WEB technology, so the reader of this article should be proficient jQuery and PHP knowledge.
Use PHP + jQuery to achieve flap Sweepstakes
Author: bamboo06 on 8-11-2014, 04:11, views: 5632
Category: PHP Scripts / Javascript
jQuery + PHP dice Sweepstakes
Author: bamboo06 on 8-11-2014, 02:46, views: 4944
3
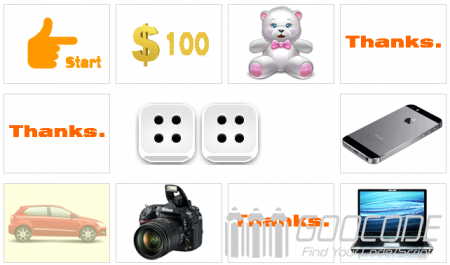
In this paper, Monopoly game as the background, the integrated use of jQuery and PHP knowledge, designed to throw the dice points to achieve the effect of the draw, of course, lottery probability is controllable, developers can use this example to some modifications to the site the raffle scene.
HTML
First, we need to prepare two dice and prizes clips. We will write the html page in the following html structure of the code, .wrap used to place the dice and message, # prize is used to place the prize.
HTML
First, we need to prepare two dice and prizes clips. We will write the html page in the following html structure of the code, .wrap used to place the dice and message, # prize is used to place the prize.
Category: PHP Scripts / Javascript