1
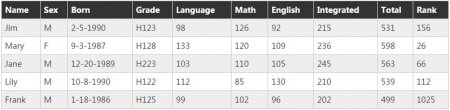
Designing responsive page, the hardest part is processing table, data table design as an indispensable element, plays an important role in the data application projects, but to get a table really a little trouble to adapt to various screen . This article will use examples to demonstrate how to use CSS3 to achieve responsive data form.
When the screen is small enough (such as mobile phone screen) that is less than the minimum width of the table, if not responsive handling, it will scroll horizontally, you need to manually move the magnified portion of the screen to see beyond such experience is poor. Our solution is to use CSSmedia queries to detect screen size, when the screen size is small enough, re-layout table form.
Achieve responsive data table by CSS3
Author: bamboo06 on 24-11-2015, 00:48, views: 2604
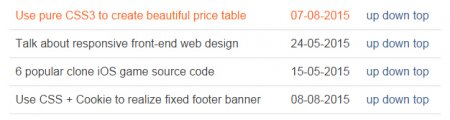
Use jQuery to achieve the table rows shift down and top
Author: bamboo06 on 8-08-2015, 01:28, views: 2888
2
When operating the data list, you need to adjust the order of data rows, move up and down the line as the top line data, etc., these operations can be done by clicking a button in the front, and along with the simple dynamic effects, easy implement sorting tabular data.
The page is a simple data table, we were placed in the data row "Up", "Down" and "top" three links, and three class attributes are defined, we have to implement these operations through jQuery.
The page is a simple data table, we were placed in the data row "Up", "Down" and "top" three links, and three class attributes are defined, we have to implement these operations through jQuery.
Category: Javascript / CSS
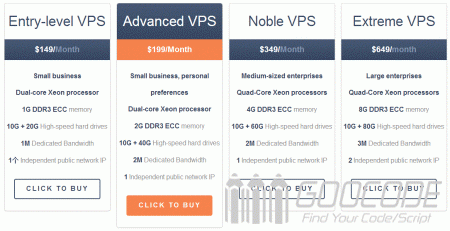
Use pure CSS3 to create beautiful price table
Author: bamboo06 on 7-08-2015, 01:16, views: 2561
3
When you publish the product on the web, in general, the program sets the price, usually we will put together several programs, the user can decide later which of course compared with each other. The most common is the host provider release price information page article with examples to share in pure CSS + HTML realized price list.
Category: CSS