Goocode » Articles for October 2014 Year » page 2
Use the HTML5 Audio tag to create Audio Player in web
Author: bamboo06 on 29-10-2014, 02:30, views: 2444
Category: HTML5
HTML5 video tag video
Author: bamboo06 on 29-10-2014, 02:11, views: 2491
WEB will be able in the future to any terminal, any platform simply by the HTML5 [video] tag will be able to achieve load the video file.
Category: HTML5
Cross-browser compatible HTML5 video and audio player
Author: bamboo06 on 29-10-2014, 01:48, views: 6420
Use html5media.js can be viewed on all browsers html5 video and audio files, which make up the lower versions of IE browser does not support the [video] and [audio] tag, you only need to load html5media.js use the [video] and [audio] tag will be able to cross-browser play video and audio.
Category: Javascript / HTML5
Floating right fixed layer of the page with back to top with two-dimensional code functions
Author: bamboo06 on 28-10-2014, 04:22, views: 5611
HTML
First, we prepared the right side of the floating layer content, toolbar has up and down arrow button, and then a "feedback" link, you can click on the feedback information page of your site, there is a two-dimensional code button will pop up a two-dimensional slide on mouse code picture, then we use the two-dimensional code .popPanel to place pictures, .arrowPanel is used to make the direction of the arrow. In this example, I use a background image as a toolbar, the practical application of course we can also add more functions in accordance with the actual needs of the button.
Category: Javascript / CSS
Use PHP to generate two-dimensional code
Author: bamboo06 on 28-10-2014, 03:42, views: 2844
Use Google API to generate two-dimensional code
Google offers a more comprehensive two-dimensional code generation interface, call the API interface is very simple, the following is the calling code
Category: PHP Scripts / Javascript
Use jquery.qrcode to generate two-dimensional code
Author: bamboo06 on 28-10-2014, 01:57, views: 5597
qrcode actually realized by using jQuery graphics rendering, drawing support canvas (HTML5) and the table in two ways
Category: Javascript
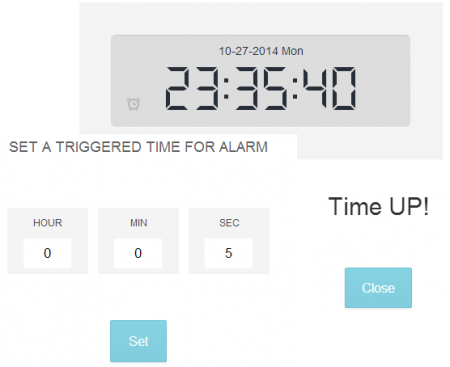
Digital alarm clock by HTML5
Author: bamboo06 on 27-10-2014, 04:43, views: 10753
Want to extend the effect of the digital clock alarm clock, there is a need to do, one thing is to have set the alarm bells a time that can edit interface; second, per listener whether the alarm time, if you pop into the ring time reminders and play ringing audio.
Category: Javascript / HTML5
4 amazing ad banners/slideshow/rotator for your site
Author: bamboo06 on 27-10-2014, 03:59, views: 2948
Features:
Full Customizable
Set Start / Stay time for each layer
Set Easing In / Out Type
Set Animation Speed
Cufon font support
Set number of preload images
Enable / disable play pause button
Option to add Replay button
Support relative path
Support unlimited layers
Category: Javascript
6 useful blog post displaying plugins for wordpress - free to premium
Author: bamboo06 on 27-10-2014, 03:42, views: 16148
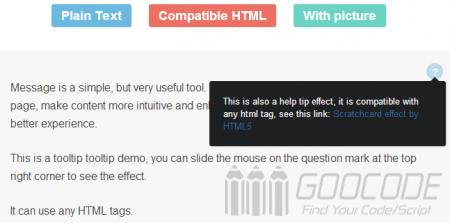
To achieve the effect of tooltip message only by CSS
Author: bamboo06 on 27-10-2014, 02:54, views: 5817
In fact, this article is to share our information tools common to the prompt tooltip, it can provide a very nice message for our page, make content more intuitive and enhance the user experience. We can be found at many online articles about the tooltip, javascript majority is provided based on the plug-in, but in this article we want to say is a CSS code only, without any plug-ins will be able to achieve beautiful, simple, and use information tips Tooltip .
Category: CSS