Delete Google Blogger's default CSS and JS
Author: bamboo06 on 24-11-2019, 02:12, views: 2450
0
When we use Google Blogger, we will find that even if we use a custom domain name, the page content also contains CSS and JS files from the Google Blogger domain. Since the domain name is inaccessible from the country, it will slow down the website access speed, in order to speed up the website loading speed. It is necessary to delete the CSS and JS files loaded by the system by default. Let me tell you how to delete these CSS and JS.
Go to the Google Blogger background, click on "Themes", select the current theme, select "Modify HTML", and enter the HTML source code modification interface.
Go to the Google Blogger background, click on "Themes", select the current theme, select "Modify HTML", and enter the HTML source code modification interface.
Category: CSS
Pure CSS to make adaptive article pagination
Author: bamboo06 on 21-04-2019, 02:23, views: 2649
0
A pager is one of the front-end components commonly used in web development. It can display data to users in batches. We know that frameworks such as Bootstrap provide very nice tabbed components, but your project may not need Bootstrap, you want to customize a beautiful tab for your own project, so please read this article.

This article introduces you to make a beautiful page bar with pure CSS, which can adapt to various mobile screens such as PC and mobile phone. Developers can download the source code and change the css code to customize the style of your own project.

This article introduces you to make a beautiful page bar with pure CSS, which can adapt to various mobile screens such as PC and mobile phone. Developers can download the source code and change the css code to customize the style of your own project.
Category: CSS
Pin the HTML5 video player to the bottom right corner of the page when the page scrolls
Author: bamboo06 on 7-04-2019, 01:06, views: 5532
0
On a page with video playback, sometimes we need to scroll the page to view video-related content information, such as profiles, related comments, etc., then when scrolling the page, the video player will leave the window area, this time we can use JS and CSS technology will The player toggle is fixed to the bottom right corner of the page.
Use jquery to detect the scrolling event of the window and switch the videoBox's class class to the appropriate position to hide and appear in the lower right corner.
Use jquery to detect the scrolling event of the window and switch the videoBox's class class to the appropriate position to hide and appear in the lower right corner.
Category: Javascript / CSS
Part 2: 10 interesting Javascript and CSS libraries
Author: bamboo06 on 18-02-2019, 23:17, views: 2486
0
We continue to provide the latest front-end javascript and CSS library resources for web enthusiasts. We will share some good front-end resources carefully collected this month, thank you for your continued attention to goocode.

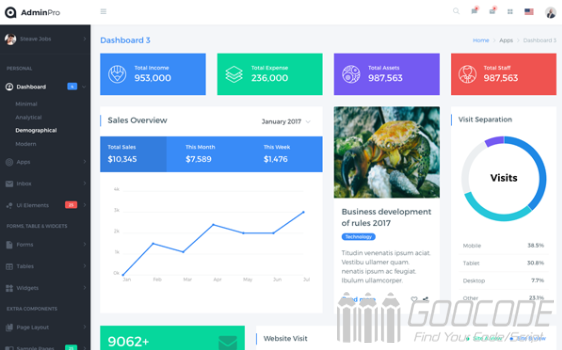
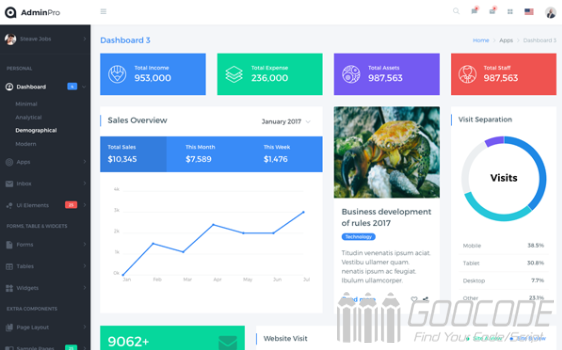
Core UI is a Bootstrap4-based UI library for background management templates. It provides a highly customizable solution and control panel, and is very easy to integrate with the current popular front-end frames, such as: AngularJS, Angular 2, React.js , and Vue.js.

Core UI is a Bootstrap4-based UI library for background management templates. It provides a highly customizable solution and control panel, and is very easy to integrate with the current popular front-end frames, such as: AngularJS, Angular 2, React.js , and Vue.js.
Category: Javascript / CSS
10 interesting JavaScript and CSS libraries
Author: bamboo06 on 17-02-2019, 02:50, views: 3224
0
Here I have compiled a few fresh and better javascript and CSS libraries to learn about the latest and coolest front-end technology, and I hope to help us.

Whitestorm is a framework for developing 3D webapps and games based on the Three.js engine. It contains many common Three.js tasks, so it's very easy to set up the environment, create objects, add objects, and the official provides a very good one. The tutorial is as good as the react.

Whitestorm is a framework for developing 3D webapps and games based on the Three.js engine. It contains many common Three.js tasks, so it's very easy to set up the environment, create objects, add objects, and the official provides a very good one. The tutorial is as good as the react.
Category: Javascript / CSS
13 interesting JavaScript and CSS libraries
Author: bamboo06 on 16-02-2019, 02:29, views: 1827
0
In the future, goocode will release some well-collected good front-end and back-end resources at the appropriate time every month. Keep an eye on the latest trends in web development. We will share the best resources that are most helpful to everyone. Please keep an eye on goocode.

Flexdatalist is a jQuery plugin for entering autocomplete hints. This library leverages HTML5's /datalist /, allowing developers to easily organize the values and properties of all possible select options. It can run multiple sections, refreshing UI, and is easy to use.

Flexdatalist is a jQuery plugin for entering autocomplete hints. This library leverages HTML5's /datalist /, allowing developers to easily organize the values and properties of all possible select options. It can run multiple sections, refreshing UI, and is easy to use.
Category: Javascript / CSS
Core.css - lightweight CSS reset and grid system
Author: bamboo06 on 31-01-2019, 22:03, views: 1620
0
Core.css is a very small CSS reset and grid system. If your project is very small, you don't need to use a large css framework such as Bootstrap. You only need less than 4kb core.css, you can have css reset. And grid systems and responsive layouts.

Core.css uses a .row to represent the rows in the container. If you append a class with the largest width to it, it represents a fixed-width row, otherwise it is a full-screen row. .col represents the column in the container, which divides the width of the container into 12 columns, which is what we often call a 12-grid system. .xs-12 represents a column width of 100%. Similarly, .xs-3 represents a column width of 25% because it requires 4 .xs-3 to reach 100% of the 12 grid. Others are analogously from .xs-1 to xs-12.

Core.css uses a .row to represent the rows in the container. If you append a class with the largest width to it, it represents a fixed-width row, otherwise it is a full-screen row. .col represents the column in the container, which divides the width of the container into 12 columns, which is what we often call a 12-grid system. .xs-12 represents a column width of 100%. Similarly, .xs-3 represents a column width of 25% because it requires 4 .xs-3 to reach 100% of the 12 grid. Others are analogously from .xs-1 to xs-12.
Category: CSS
Talk about meta tags
Author: bamboo06 on 9-04-2017, 00:20, views: 15403
0
The Meta tag is an auxiliary tag for the HTML language head area, which is located between the head tag and the title tag in the head of the HTML document, which provides information that is not visible to the user. It can be used for browsers (how to display content or reload pages), search engines (keywords), or other web services.
I am now front-end page development often used meta tag content compiled into the mobile side of the web development meta information for the needs of access.
I am now front-end page development often used meta tag content compiled into the mobile side of the web development meta information for the needs of access.
Use pure CSS to beautify radio and checkbox
Author: bamboo06 on 14-12-2016, 00:48, views: 12712
6
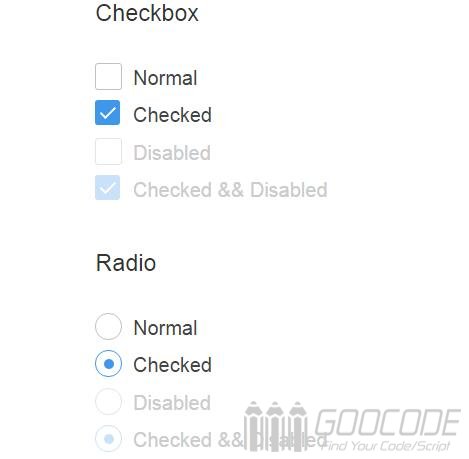
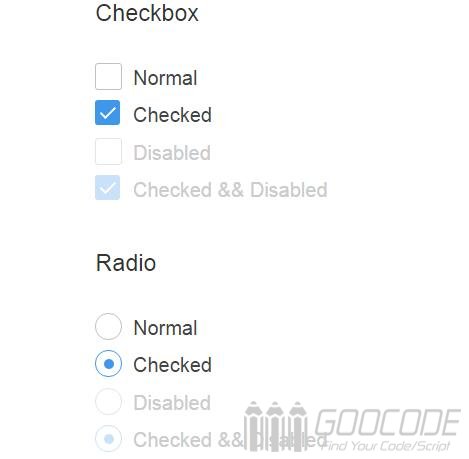
Radio box and checkbox need to beautify it? Of course, the original style of the same century has been unable to meet the needs of our customers. Form a lot of controls need to beautify, we have to do with javascript landscaping, but also directly to the use of CSS to beautify, and today I introduce you to use pure CSS to achieve radio and checkbox landscaping.

We know that many of the ways to use JS to beautify the form controls are not very satisfactory, with the introduction of js and css, and some even use pictures and font icons, but also rely on jQuery, and complex, poor maintainability.

We know that many of the ways to use JS to beautify the form controls are not very satisfactory, with the introduction of js and css, and some even use pictures and font icons, but also rely on jQuery, and complex, poor maintainability.
Small Font Icon Application
Author: bamboo06 on 4-12-2016, 01:32, views: 10217
7
We know that loading small icons on the page there are many ways, such as we use more is css sprite background image positioning, is to integrate a lot of small icons to a large map, and then use CSS to locate the background. There is also a more modern way is to use font font icon, which uses the @ font-face principle to load the icon font library, and then call the icon.

Use css sprite is very convenient way, you can have a lot of colorful icons, and compatibility is good, but the drawback is that the icon can not be scaled, or the zoom will be distorted, another maintenance is not convenient, modify an icon on the whole picture to modify , And the positioning of pixels need to use tools such as PS to determine the location.

Use css sprite is very convenient way, you can have a lot of colorful icons, and compatibility is good, but the drawback is that the icon can not be scaled, or the zoom will be distorted, another maintenance is not convenient, modify an icon on the whole picture to modify , And the positioning of pixels need to use tools such as PS to determine the location.
Category: Javascript / CSS / Plugins
Previous
Next



