3
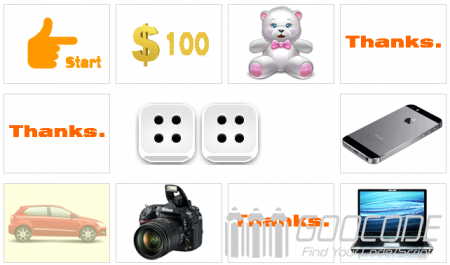
In this paper, Monopoly game as the background, the integrated use of jQuery and PHP knowledge, designed to throw the dice points to achieve the effect of the draw, of course, lottery probability is controllable, developers can use this example to some modifications to the site the raffle scene.
HTML
First, we need to prepare two dice and prizes clips. We will write the html page in the following html structure of the code, .wrap used to place the dice and message, # prize is used to place the prize.
jQuery + PHP dice Sweepstakes
Author: bamboo06 on 8-11-2014, 02:46, views: 5559
Category: PHP Scripts / Javascript
Use dice to play guessing the size game (which can control probability)
Author: bamboo06 on 8-11-2014, 02:07, views: 7139
25
In this paper, we explain with examples of how to implement a dice to guess the size of the games. On stage we give you all about jQuery dice animation, this issue on the basis of the previous period, related to HTML, CSS, jQuery and PHP knowledge, the article focuses on the background PHP program will calculate the probabilities based on the size selected by the user, control the final throw points out, in this case a 20% chance to guess the user.
Category: Javascript
jQuery dice animation
Author: bamboo06 on 8-11-2014, 01:52, views: 22952
25
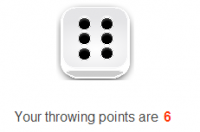
We must have played dice game, and today I have to share is how to use jQuery to animate dice through the jQuery animate () function in conjunction with custom animation CSS background images switchover animation behind helloweba will have articles published on dice lottery program.
The principle: When the dice thrown by the jQuery animate () function to change the dice displacement, intermediate added delay effect, and transform boson background, the final animation when you run into randomly generated points to stop and throw the show points. In fact, the process of adding a number of different animated picture frames (with flash animation movie frame), the more the better frames, frame by frame and then run after the formation of the animation.
The principle: When the dice thrown by the jQuery animate () function to change the dice displacement, intermediate added delay effect, and transform boson background, the final animation when you run into randomly generated points to stop and throw the show points. In fact, the process of adding a number of different animated picture frames (with flash animation movie frame), the more the better frames, frame by frame and then run after the formation of the animation.
Category: Javascript