Use front-end Javascript download file
Author: bamboo06 on 17-06-2020, 16:43, views: 3718
Category: Javascript
Using fetch for asynchronous requests in JavaScript
Author: bamboo06 on 1-04-2020, 19:14, views: 3367
Category: Javascript
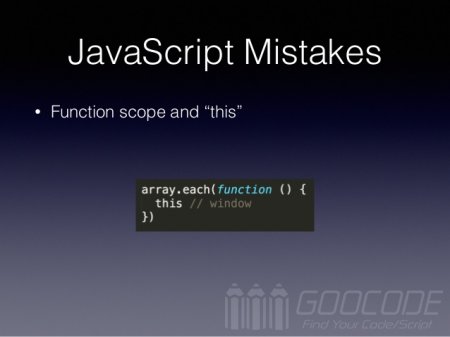
8 common pitfalls in JavaScript
Author: bamboo06 on 1-04-2020, 19:02, views: 3163
javascript uses alphanumeric to sort by default. So the result of [1,2,5,10] .sort () is [1, 10, 2, 5].
Category: Javascript
Realize JavaScript image lazy loading by micro library Echo
Author: bamboo06 on 22-02-2019, 15:56, views: 2837

Blank.gif is a 1 x 1 image used as the default image. The attribute value of data-echo is the real address of the image. You can set the width and height of the image, or set it in CSS, otherwise it seems that the image at the bottom and bottom is lazy.
Category: Javascript / Plugins
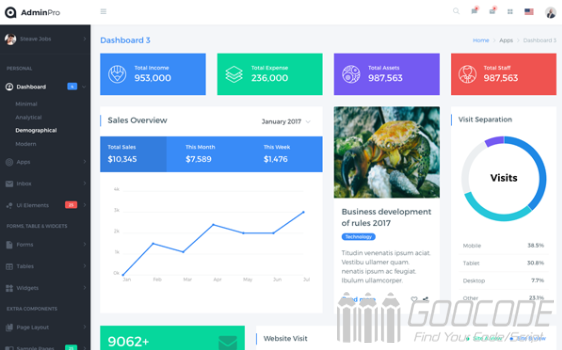
Part 2: 10 interesting Javascript and CSS libraries
Author: bamboo06 on 18-02-2019, 23:17, views: 2524

Core UI is a Bootstrap4-based UI library for background management templates. It provides a highly customizable solution and control panel, and is very easy to integrate with the current popular front-end frames, such as: AngularJS, Angular 2, React.js , and Vue.js.
Category: Javascript / CSS
10 interesting JavaScript and CSS libraries
Author: bamboo06 on 17-02-2019, 02:50, views: 3278

Whitestorm is a framework for developing 3D webapps and games based on the Three.js engine. It contains many common Three.js tasks, so it's very easy to set up the environment, create objects, add objects, and the official provides a very good one. The tutorial is as good as the react.
Category: Javascript / CSS
13 interesting JavaScript and CSS libraries
Author: bamboo06 on 16-02-2019, 02:29, views: 1867

Flexdatalist is a jQuery plugin for entering autocomplete hints. This library leverages HTML5's /datalist /, allowing developers to easily organize the values and properties of all possible select options. It can run multiple sections, refreshing UI, and is easy to use.
Category: Javascript / CSS
Use javascript to realize related operations of adding to cart
Author: bamboo06 on 10-10-2018, 16:53, views: 2487
By default, the shopping cart is hidden and invisible. When the user clicks the Add to Cart button, the item information will be added to the shopping cart. The shopping cart will appear as a button in the lower right corner of the page. Clicking the button will expand the shopping cart. , display the product information in the shopping cart, and also delete or settle the items in the shopping cart. Users can also temporarily close the shopping cart to continue shopping.
Category: Javascript / Plugins
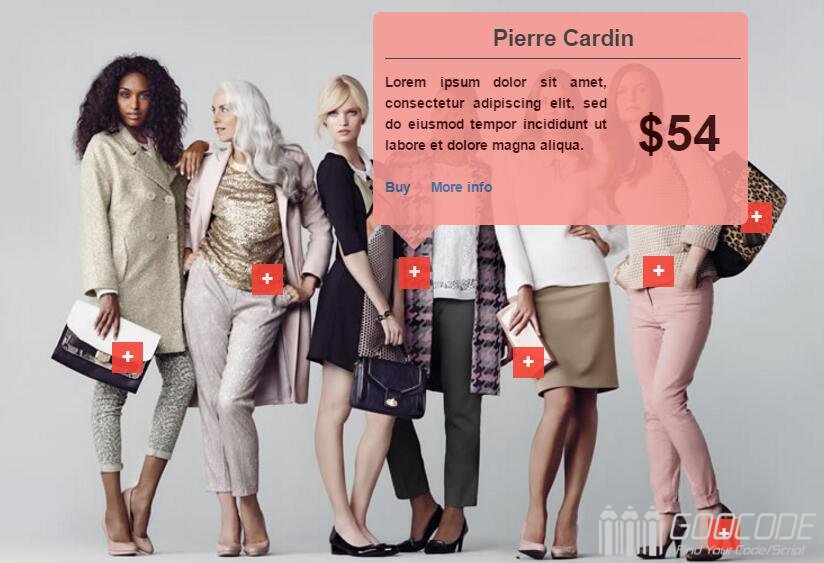
Simple jQuery image annotation effect
Author: bamboo06 on 4-12-2016, 00:18, views: 8851

Category: Javascript / Plugins
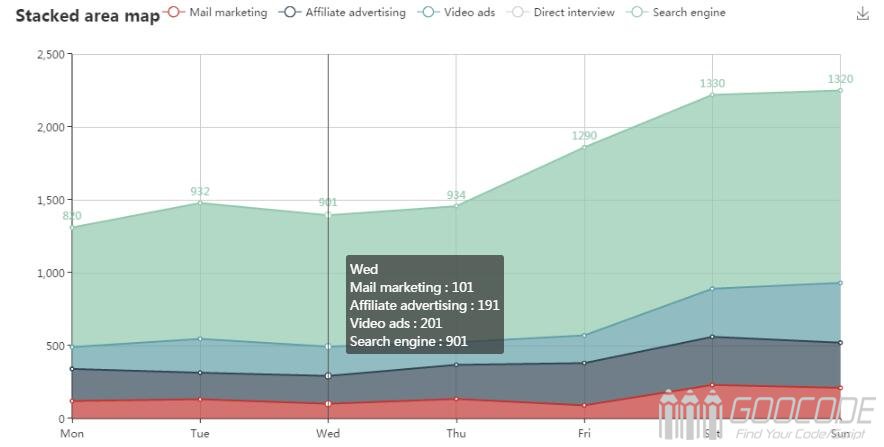
ECharts, a pure Javascript charting library
Author: bamboo06 on 28-11-2016, 02:18, views: 3676

ECharts provides general line charts, histograms, scatter charts, pie charts, K charts, box charts for statistics, maps for geodata visualization, thermograms, line graphs, relational data visualization Treemap, parallel coordinates for multidimensional data visualization, funnel diagrams for BI, dashboards, and mashups between graphs and graphs.
Category: Javascript / HTML5 / Plugins