Without Flash and relying on any JS library to copy and cut text to clipboard
Author: bamboo06 on 2-04-2016, 15:50, views: 4964
1
We place a copy button on the page, it is mainly used to facilitate the user to copy a complex text links and the like, the conventional approach is to rely on Flash through JS, even by means of a huge jQuery js library to implement text copied to the clipboard. Today, I give you about is a very modern, no flash, does not rely on any other js very small plug-in libraries, it is called clipboard.js.


Use javascript to achieve automatic countdown 30 seconds after the button is available
Author: bamboo06 on 17-02-2016, 00:07, views: 4450
5
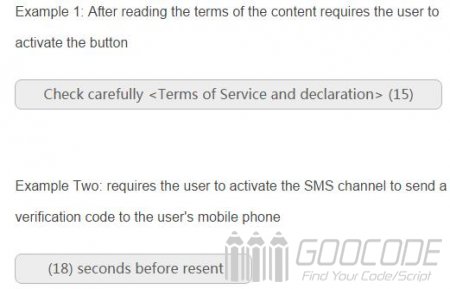
WEB development are often used to restrict user operations on the countdown form, such as within a certain period of time you want the user to read the relevant protocol information before allowing the user to continue to the next step, another example in the collection of phone verification code allows the user after a certain time (not received the case under the code) to get a verification code again. Well, today I come to tell you how to use javascript to achieve under this simple application.
Category: Javascript
Javascript enable adaptive height in iframe
Author: bamboo06 on 1-01-2016, 14:37, views: 4247
12
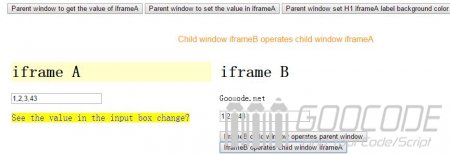
Work we encountered iframe embedded in a page highly adaptive problems. Because we do not know iframe content page will be loaded high, I do not want to appear ugly scroll bars on the page, this time we can use javascript to dynamically make iframe highly adaptive.
We are ready to face a home a.html, and page two for embedded iframe for iframeH.html and iframeH1.html, content can easily add your own, respectively, practical applications may be Background generated content.
We are ready to face a home a.html, and page two for embedded iframe for iframeH.html and iframeH1.html, content can easily add your own, respectively, practical applications may be Background generated content.
Category: Javascript
Operate iframe by Javascript
Author: bamboo06 on 1-01-2016, 14:10, views: 3341
3
Although we use iframe in web development is relatively small, but still has its worth using iframe scenes, such as embedded external advertising. In the process, we may use iframe will encounter many problems, such as parent-child window by value iframe, iframe highly adaptive, iframe cross-domain communication and so on.
In practical applications, we often direct access to the child window page element in the parent window and manipulate them. Today I'll use examples to introduce how to use javascript to interoperate between father and son window dom iframe object started working.
In practical applications, we often direct access to the child window page element in the parent window and manipulate them. Today I'll use examples to introduce how to use javascript to interoperate between father and son window dom iframe object started working.
Category: Javascript
Usage of setTimeOut and setInterval timer in Javascript
Author: bamboo06 on 5-11-2015, 05:15, views: 3185
2
SetTimeOut and javascript setInterval function application is very wide, they are used to deal with the delay and timing of tasks, such as web pages for some time after opening up a login box, page every so often to send an asynchronous request to obtain the latest data, and so on. But their application is different.
setTimeout () method is used to evaluate the expression or function call after the specified number of milliseconds, while setInterval () is in the specified number of milliseconds every cycle calling function or expression, clearInterval until it clears. That setTimeout () only once, setInterval () can be executed multiple times. The same parameters of the two functions, the first parameter is the code or handler to be executed, and the second is the number of milliseconds delay.
setTimeout () method is used to evaluate the expression or function call after the specified number of milliseconds, while setInterval () is in the specified number of milliseconds every cycle calling function or expression, clearInterval until it clears. That setTimeout () only once, setInterval () can be executed multiple times. The same parameters of the two functions, the first parameter is the code or handler to be executed, and the second is the number of milliseconds delay.
Category: Javascript
Use jQuery to achieve the table rows shift down and top
Author: bamboo06 on 8-08-2015, 01:28, views: 3300
2
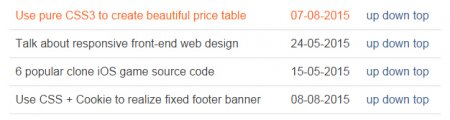
When operating the data list, you need to adjust the order of data rows, move up and down the line as the top line data, etc., these operations can be done by clicking a button in the front, and along with the simple dynamic effects, easy implement sorting tabular data.
The page is a simple data table, we were placed in the data row "Up", "Down" and "top" three links, and three class attributes are defined, we have to implement these operations through jQuery.
The page is a simple data table, we were placed in the data row "Up", "Down" and "top" three links, and three class attributes are defined, we have to implement these operations through jQuery.
Category: Javascript / CSS
Use CSS + Cookie to realize fixed footer banner
Author: bamboo06 on 8-08-2015, 01:05, views: 4835
7
Often see some sites in order to attract the user's attention fixed place banner ads at the bottom of the page, the user scrolls the page, banner ads have been fixed in bottom of the page, not with the page scrolling and scrolling, of course, generally allow users to turn off the banner, and set certain Do not show this banner time. This article describes the use of CSS + Cookie to achieve this effect.
First, we'll banner advertising html code into bottom of the page, because it is finally loaded. You can also use an external js dynamically inserted into the bottom of the page. Entire HTML structure consists of a mask layer .float_layer, content layer .float_content, of which .float_bg ad section, the content can be images, text and other elements in any form of html, .float_close is the Close button, the user can turn off the display do not like advertising.
First, we'll banner advertising html code into bottom of the page, because it is finally loaded. You can also use an external js dynamically inserted into the bottom of the page. Entire HTML structure consists of a mask layer .float_layer, content layer .float_content, of which .float_bg ad section, the content can be images, text and other elements in any form of html, .float_close is the Close button, the user can turn off the display do not like advertising.
Category: Javascript / CSS
Use jQuery to achieve ADD TO CART flying into animation
Author: bamboo06 on 4-05-2015, 02:59, views: 9758
11
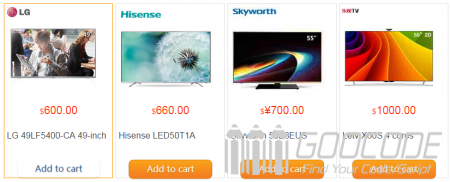
When you browse the electricity supplier shopping site favorite products, you can click on the page in the "Add to Cart" button to add the items to the shopping cart. This article describes the aid of a jQuery-based animation plugin, click on the Add to Cart button when you realize the goods will fly into the right side of the cart in effect.
Category: Javascript
Sliding and selecting range values - jQuery plugin
Author: bamboo06 on 4-05-2015, 02:25, views: 3748
8
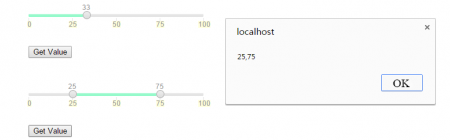
Sometimes we need to select the page range of values, such as selected shopping price range, select independent CPU, memory size, configuration, etc. When you purchase a host, using an intuitive slider bar directly select the desired numerical size without the need to manually input values, simple and easy to operate.
Category: Javascript / Plugins
use jQuery + PHP to realize dynamic digital display of results
Author: bamboo06 on 28-12-2014, 01:45, views: 2815
3
We need a dynamic display of data in some applications, such as the current line number, the current transaction total, at current exchange rates, etc., need real-time refresh the front page for the latest data. This article will tell you with examples using jQuery and PHP to achieve dynamic digital display effect.


Category: PHP Scripts / Javascript