3
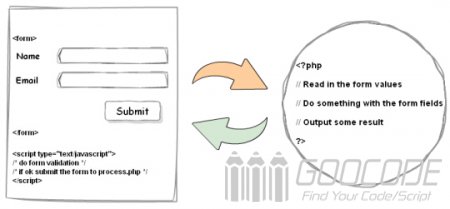
Typically the user to use the browser web form to submit data to the server post, we use PHP receiving user data POST to the server, and appropriate treatment. But in some cases, such as the user using the client software to send data to the server-side post php program, rather than using $ _POST to identify, then how should we handle it?
$ _POST Is an array variable is passed by way of HTTP POST method consisting of automatic global variable. Such as using $ _POST ['name'] you can receive a web form and web data asynchronously over the post, namely $ _POST can only receive a document type Content-Type: application / data x-www-form-urlencoded submitted.
Goocode » Articles for 08.08.2015
POST data reception mode in PHP
Author: bamboo06 on 8-08-2015, 01:42, views: 5406
Category: PHP Scripts
Use jQuery to achieve the table rows shift down and top
Author: bamboo06 on 8-08-2015, 01:28, views: 2888
2
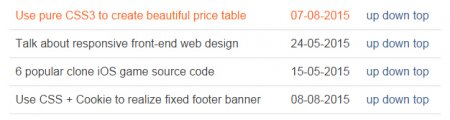
When operating the data list, you need to adjust the order of data rows, move up and down the line as the top line data, etc., these operations can be done by clicking a button in the front, and along with the simple dynamic effects, easy implement sorting tabular data.
The page is a simple data table, we were placed in the data row "Up", "Down" and "top" three links, and three class attributes are defined, we have to implement these operations through jQuery.
The page is a simple data table, we were placed in the data row "Up", "Down" and "top" three links, and three class attributes are defined, we have to implement these operations through jQuery.
Category: Javascript / CSS
Use CSS + Cookie to realize fixed footer banner
Author: bamboo06 on 8-08-2015, 01:05, views: 4241
7
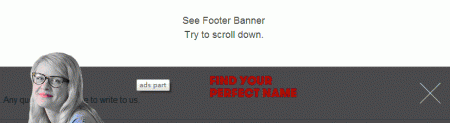
Often see some sites in order to attract the user's attention fixed place banner ads at the bottom of the page, the user scrolls the page, banner ads have been fixed in bottom of the page, not with the page scrolling and scrolling, of course, generally allow users to turn off the banner, and set certain Do not show this banner time. This article describes the use of CSS + Cookie to achieve this effect.
First, we'll banner advertising html code into bottom of the page, because it is finally loaded. You can also use an external js dynamically inserted into the bottom of the page. Entire HTML structure consists of a mask layer .float_layer, content layer .float_content, of which .float_bg ad section, the content can be images, text and other elements in any form of html, .float_close is the Close button, the user can turn off the display do not like advertising.
First, we'll banner advertising html code into bottom of the page, because it is finally loaded. You can also use an external js dynamically inserted into the bottom of the page. Entire HTML structure consists of a mask layer .float_layer, content layer .float_content, of which .float_bg ad section, the content can be images, text and other elements in any form of html, .float_close is the Close button, the user can turn off the display do not like advertising.
Category: Javascript / CSS