Use CSS3 to realize single-page vertical fixed navigation
Author: bamboo06 on 6-10-2016, 11:56, views: 11197
19
More and more developers like to design a single page, especially a product introduction page, with each important part (node) of a page associated with a simple navigation bar. In this example, a page consists of several important nodes, the side of the page will show a number of simple vertical navigation far point, slide the dot will display the corresponding part of the node name, click on the page will scroll to the corresponding part of the node, While the navigation bar position is fixed.
When the screen is small enough (such as mobile devices), will display an icon in the lower right corner of the screen, touch icon, it will expand the navigation menu, click on the menu page will scroll to the corresponding node, the effect is very cool.
When the screen is small enough (such as mobile devices), will display an icon in the lower right corner of the screen, touch icon, it will expand the navigation menu, click on the menu page will scroll to the corresponding node, the effect is very cool.
Category: CSS
Making use of jQuery and CSS3 for responsive horizontal time axis
Author: bamboo06 on 13-08-2016, 02:16, views: 13564
11
We often see a lot of progress in record events to the vertical axis, and a friend asked me asked to share the level of the timeline, in fact, the difficulty level of the timeline is adaptive screen size. Well, today I'm going to share with you is a responsive support, support touch gestures sliding horizontal time axis.
Category: Javascript / CSS
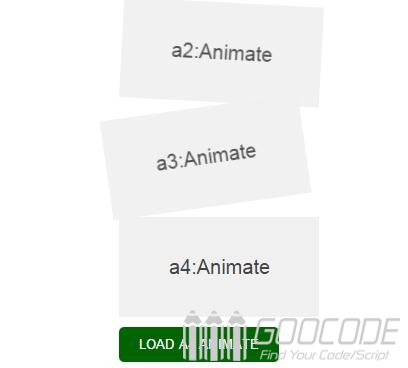
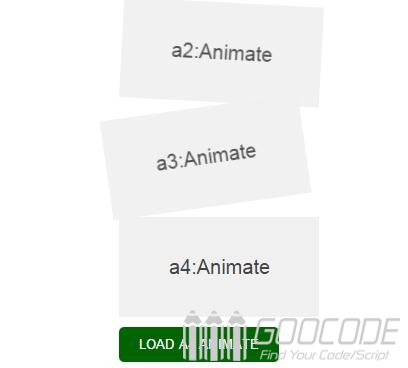
Making use of Animate.css for stunning CSS3 animation
Author: bamboo06 on 1-08-2016, 01:03, views: 11214
11
Animate.css is a super CSS3 animation library, it is simple to use, only needing to join class effect is related to the corresponding page elements, you can achieve the flip, slide, rotation and so on complex stunning cross browser animation effects, which makes development and creating the page animation become very simple.


Category: Javascript / CSS
Pure CSS3 to realize rotation effect of icon
Author: bamboo06 on 17-02-2016, 00:44, views: 16276
76
CSS3 has a transform, which can make the target object deformation, transformation, change. Applied to the need to convert the angle, changing the size and other scenes, such as icons rotate, zoom in and out the background, etc., in short, transform is deformed, change the meaning, it belongs to the advanced technology of CSS3.
Category: CSS
Pure CSS3 to achieve cool mouseover effect
Author: bamboo06 on 25-11-2015, 00:50, views: 3303
2
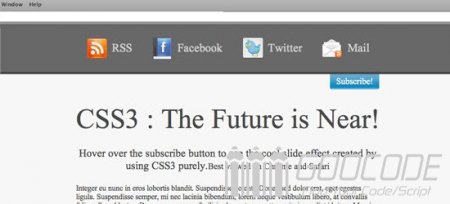
In this paper, without the need to introduce any javascript code that uses only pure CSS3 and HTML to realize cool mouseover effect. When the mouse hovers over the target element, it can achieve a common line change, flip, zoom, slide animation, etc. effect.

We put a picture in .he_border1, and list caption information.

We put a picture in .he_border1, and list caption information.
Achieve responsive data table by CSS3
Author: bamboo06 on 24-11-2015, 00:48, views: 3042
1
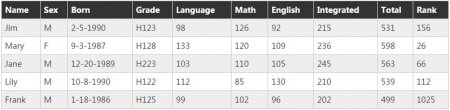
Designing responsive page, the hardest part is processing table, data table design as an indispensable element, plays an important role in the data application projects, but to get a table really a little trouble to adapt to various screen . This article will use examples to demonstrate how to use CSS3 to achieve responsive data form.
When the screen is small enough (such as mobile phone screen) that is less than the minimum width of the table, if not responsive handling, it will scroll horizontally, you need to manually move the magnified portion of the screen to see beyond such experience is poor. Our solution is to use CSSmedia queries to detect screen size, when the screen size is small enough, re-layout table form.
When the screen is small enough (such as mobile phone screen) that is less than the minimum width of the table, if not responsive handling, it will scroll horizontally, you need to manually move the magnified portion of the screen to see beyond such experience is poor. Our solution is to use CSSmedia queries to detect screen size, when the screen size is small enough, re-layout table form.
Switching Login and registration form in pop-up window by jQuery
Author: bamboo06 on 10-08-2015, 00:38, views: 16814
11
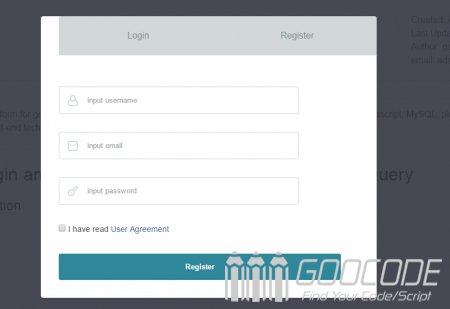
When you click on a page log-in or register button it will pop up a modal window which is a pop-up layer, we can easily switch on the popup login and registration form, a great convenience to users, without shutting down the floor to go click on to other operations, on many sites it has been widely used.
We will use examples to achieve this effect by using jQuery, CSS3 and HTML5 technologies.
We will use examples to achieve this effect by using jQuery, CSS3 and HTML5 technologies.
Category: Javascript / CSS / HTML5
Use pure CSS3 to create beautiful price table
Author: bamboo06 on 7-08-2015, 01:16, views: 3026
3
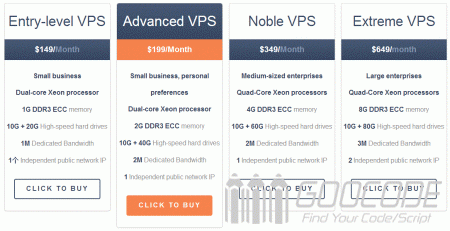
When you publish the product on the web, in general, the program sets the price, usually we will put together several programs, the user can decide later which of course compared with each other. The most common is the host provider release price information page article with examples to share in pure CSS + HTML realized price list.
Category: CSS
Use CSS3 to beautify checkbox
Author: bamboo06 on 4-05-2015, 03:32, views: 5498
3
We know HTML default check box style is very simple, and treated to pictures instead of the check box will beautify the way of trouble page form, then this article will take you to understand with examples about the use of CSS3 will be checkbox checkbox style landscaping, and bring cool sliding effect.


Category: CSS
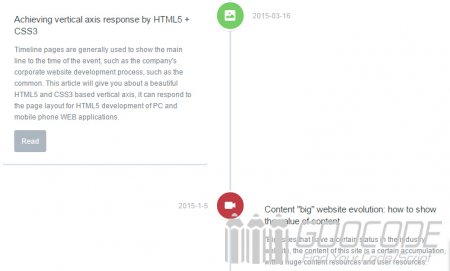
Use HTML5 + CSS3 to achieve vertical axis response
Author: bamboo06 on 16-03-2015, 00:03, views: 3041
4
Timeline pages are generally used to show the main line to the time of the event, such as the company's corporate website development process, such as the common. This article will give you about a beautiful HTML5 and CSS3 based vertical axis, it can respond to the page layout for HTML5 development of PC and mobile phone WEB applications.
Previous
Next