16
HTML5 Scratch Card
Scratch.js is a standalone library which brings interactivity to your website by allowing you to generate scratch cards for your visitors. Based on HTML5, scratch.js generate canvas on the fly and is optimized for all modern browsers and has touch support for mobile devices. You can use it to make scratch cards, coupons, promotionnal game and even advertisement.
Goocode » scratch card
scratch card
Related searches: scratch card jquery | html5 scratch card | jquery scratch card | scratch card html5 | jquery scratch card effect | scratch card jqueryjquery digital clock | scratch card html5jquery digital clock | scratch card psdjquery digital clock | jquery scratch card effectjquery digital clock | invitation card psd
4 html5/jquery scratch card effect scripts or tutorials
Author: bamboo06 on 31-10-2014, 23:21, views: 15461
Category: Javascript / HTML5
Use JQuery to realize scratch cards with different cursors
Author: bamboo06 on 31-10-2014, 02:44, views: 6692
2
Few days ago, we write two articles about creating scratch cards effect by HTML5 canvas tag. Today we show you another way to make scratch card effect using jquery and wScratchPad.js.
Category: Javascript
Use HTML5 canvas to creat scratch card effect
Author: bamboo06 on 31-10-2014, 01:39, views: 11597
22
Few days ago, we introduced one method using html5 to realize scratch card effect. Today we will create scratch card effects using HTML5 canvas too.
Category: Javascript / HTML5
Use HTML5 to achieve scratchcard effect
Author: bamboo06 on 27-10-2014, 02:24, views: 6124
6
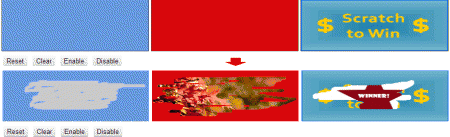
scratchcard you played it? You can win accidentally. Today I have to share a scratchcard effect based on HTML5 technology implemented on a PC simply hold down the mouse button on the phone that you simply hold down the finger, gently scrape layers can simulate real scratch card effect.
We use the HTML5 canvas, combined with its API provided, draw a gray mask layer on the Canvas element, and then to draw a transparent graphical user by detecting mouse moves and gestures, so you can see the real picture under Canvas background , reached scratchcard effect.
We use the HTML5 canvas, combined with its API provided, draw a gray mask layer on the Canvas element, and then to draw a transparent graphical user by detecting mouse moves and gestures, so you can see the real picture under Canvas background , reached scratchcard effect.
Category: HTML5