76
CSS3 has a transform, which can make the target object deformation, transformation, change. Applied to the need to convert the angle, changing the size and other scenes, such as icons rotate, zoom in and out the background, etc., in short, transform is deformed, change the meaning, it belongs to the advanced technology of CSS3.
Goocode » button arrow css
button arrow css
Related searches:
Pure CSS3 to realize rotation effect of icon
Author: bamboo06 on 17-02-2016, 00:44, views: 16678
Category: CSS
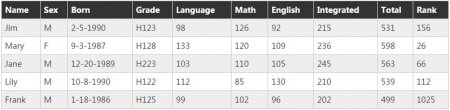
Achieve responsive data table by CSS3
Author: bamboo06 on 24-11-2015, 00:48, views: 3306
1
Designing responsive page, the hardest part is processing table, data table design as an indispensable element, plays an important role in the data application projects, but to get a table really a little trouble to adapt to various screen . This article will use examples to demonstrate how to use CSS3 to achieve responsive data form.
When the screen is small enough (such as mobile phone screen) that is less than the minimum width of the table, if not responsive handling, it will scroll horizontally, you need to manually move the magnified portion of the screen to see beyond such experience is poor. Our solution is to use CSSmedia queries to detect screen size, when the screen size is small enough, re-layout table form.
When the screen is small enough (such as mobile phone screen) that is less than the minimum width of the table, if not responsive handling, it will scroll horizontally, you need to manually move the magnified portion of the screen to see beyond such experience is poor. Our solution is to use CSSmedia queries to detect screen size, when the screen size is small enough, re-layout table form.
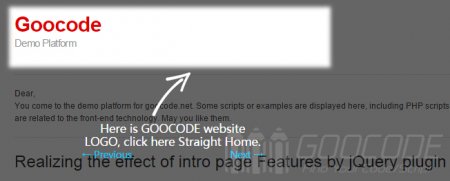
Realizing the effect of intro page Features by jQuery plugin pagewalkthrough
Author: bamboo06 on 16-03-2015, 00:56, views: 4444
5
New or revised products on-line upgrade, we will use the wizard to create a user for the first time when using the product, to guide users on how to use products, such as the way the demo describes each functional module interface, thereby enhancing the user experience and product affinity.
Category: Javascript / Plugins
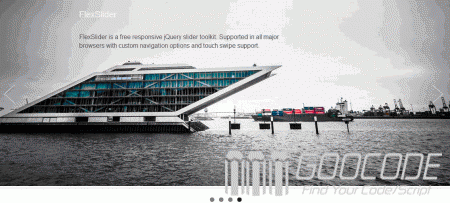
Use flexslider to create picture carousel, combining text and graphics slide transition/scrolling effects
Author: bamboo06 on 2-11-2014, 03:28, views: 9204
8
Flexslider is based on a rolling jQuery plugin content. It allows you to easily create content scrolling effect, with a very high customizability. Developers can easily create a variety of images using Flexslider carousel effect, the effect of the focus map, Text and graphics scrolling effect.
Flexslider has the following features.
Flexslider has the following features.
Category: Javascript / Plugins
Pure CSS to achieve the effect of suspending the bottom right side of simplicity
Author: bamboo06 on 29-10-2014, 02:49, views: 3485
3
We've seen a lot of pages on the right side floating effect, the earliest contact panel, couplet advertising, most of them are based on the dynamic effects of javascript implementation, and today I just need to share a combination of the right side of the floating effect by CSS DIV.

HTML
We hope that the suspension effect last load, it is generally placed at the end of the HTML page, we have established a .side-bar, which contains the online consultation, micro-channel (mouse slide effect pop-dimensional code), microblogging, and Email contact information and other content that we have to [a] label package.

HTML
We hope that the suspension effect last load, it is generally placed at the end of the HTML page, we have established a .side-bar, which contains the online consultation, micro-channel (mouse slide effect pop-dimensional code), microblogging, and Email contact information and other content that we have to [a] label package.
Category: CSS
Floating right fixed layer of the page with back to top with two-dimensional code functions
Author: bamboo06 on 28-10-2014, 04:22, views: 6475
1
The mobile Internet era, we can pass the information "sweep swept away" feature to easily get in the mobile terminal needs. Today I have to share a WEB function, it is a small floating toolbar on the right side of the page, we can use it to quickly locate the page up and down position, you can eject the micro-channel or two-dimensional code page address two-dimensional code, so like in the phone read on mobile devices and other friends easy access to information.
HTML
First, we prepared the right side of the floating layer content, toolbar has up and down arrow button, and then a "feedback" link, you can click on the feedback information page of your site, there is a two-dimensional code button will pop up a two-dimensional slide on mouse code picture, then we use the two-dimensional code .popPanel to place pictures, .arrowPanel is used to make the direction of the arrow. In this example, I use a background image as a toolbar, the practical application of course we can also add more functions in accordance with the actual needs of the button.
HTML
First, we prepared the right side of the floating layer content, toolbar has up and down arrow button, and then a "feedback" link, you can click on the feedback information page of your site, there is a two-dimensional code button will pop up a two-dimensional slide on mouse code picture, then we use the two-dimensional code .popPanel to place pictures, .arrowPanel is used to make the direction of the arrow. In this example, I use a background image as a toolbar, the practical application of course we can also add more functions in accordance with the actual needs of the button.
Category: Javascript / CSS