3
A website to promote the day IP100, I think this is a very simple things, just hiring a web promotion novice IP100 can be extended to a date, it is not doing Union spent about 4,000 dollars a month can do Day IP100 above it, 100IP one day more? Little, if 100 people a day visit but did not come to the people consulting, which is what a problem? Many people say that IP less, if we can lead the 1000 IP someone visited, I should say, not individual counseling 100 IP, IP 1000 that a few people can consult it? Therefore, the bottleneck is not the promotion of e-commerce, but in marketing, we need to do is to put out 100 sales, marketing, if we can put 100 people out, but also enough to eat and drink of your company.
lottery
Related searches: lottery draw | use jquery php mysql to achieve lottery program | Use jQuery PHP Mysql to achieve lottery program | lottery program | lottery script phpjquery digital clock | jquery lottery animationjquery digital clock | jquery lottery animation
To solve the bottleneck problem of network marketing
Author: bamboo06 on 1-12-2014, 03:05, views: 2851
Category: Internet
Use PHP + jQuery to achieve flap Sweepstakes
Author: bamboo06 on 8-11-2014, 04:11, views: 6422
6
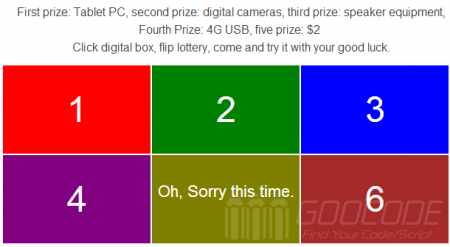
There in a television program called the flap a lottery sweepstakes form for the time being, there is a stage wall, wall to place several large squares, host or sweepstakes who opened the box corresponding to announced the winning results. Similar lottery form can also be applied in the WEB, this article will use PHP + jQuery for you to explain how to achieve the flap lottery program.
Draw flap implementation process: Front page offers six squares, followed by the numbers 1-6 represent six different squares, when the draw clicks six squares in a one time, flip to the back of the box to show the winning lottery information. A seemingly simple procedure, but contains a lot of knowledge WEB technology, so the reader of this article should be proficient jQuery and PHP knowledge.
Draw flap implementation process: Front page offers six squares, followed by the numbers 1-6 represent six different squares, when the draw clicks six squares in a one time, flip to the back of the box to show the winning lottery information. A seemingly simple procedure, but contains a lot of knowledge WEB technology, so the reader of this article should be proficient jQuery and PHP knowledge.
Category: PHP Scripts / Javascript
Use jQuery + PHP + Mysql to achieve lottery program
Author: bamboo06 on 8-11-2014, 03:41, views: 12248
6
Lottery program widely used in real life, due to the different application scenarios draw the way they are varied. This article will use examples to explain how to use jQuery + PHP + Mysql achieve a similar TV with a simple common lottery program.
In this case the lottery program to achieve massive phone numbers from a random sample of a number as the winning numbers, lottery multiple times, was drawn numbers will not be drawn again. Lottery process: Click the "Start" button, the program get number information, scroll the display number, click on the "Stop" button, the number stops rolling, then the number is the winning number is displayed, you can click the "Start" button to continue the draw.
In this case the lottery program to achieve massive phone numbers from a random sample of a number as the winning numbers, lottery multiple times, was drawn numbers will not be drawn again. Lottery process: Click the "Start" button, the program get number information, scroll the display number, click on the "Stop" button, the number stops rolling, then the number is the winning number is displayed, you can click the "Start" button to continue the draw.
Category: PHP Scripts / Javascript
jQuery + PHP dice Sweepstakes
Author: bamboo06 on 8-11-2014, 02:46, views: 5804
3
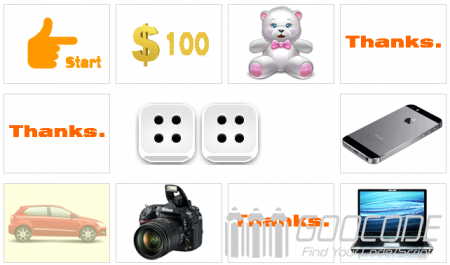
In this paper, Monopoly game as the background, the integrated use of jQuery and PHP knowledge, designed to throw the dice points to achieve the effect of the draw, of course, lottery probability is controllable, developers can use this example to some modifications to the site the raffle scene.
HTML
First, we need to prepare two dice and prizes clips. We will write the html page in the following html structure of the code, .wrap used to place the dice and message, # prize is used to place the prize.
HTML
First, we need to prepare two dice and prizes clips. We will write the html page in the following html structure of the code, .wrap used to place the dice and message, # prize is used to place the prize.
Category: PHP Scripts / Javascript
jQuery dice animation
Author: bamboo06 on 8-11-2014, 01:52, views: 23195
25
We must have played dice game, and today I have to share is how to use jQuery to animate dice through the jQuery animate () function in conjunction with custom animation CSS background images switchover animation behind helloweba will have articles published on dice lottery program.
The principle: When the dice thrown by the jQuery animate () function to change the dice displacement, intermediate added delay effect, and transform boson background, the final animation when you run into randomly generated points to stop and throw the show points. In fact, the process of adding a number of different animated picture frames (with flash animation movie frame), the more the better frames, frame by frame and then run after the formation of the animation.
The principle: When the dice thrown by the jQuery animate () function to change the dice displacement, intermediate added delay effect, and transform boson background, the final animation when you run into randomly generated points to stop and throw the show points. In fact, the process of adding a number of different animated picture frames (with flash animation movie frame), the more the better frames, frame by frame and then run after the formation of the animation.
Category: Javascript