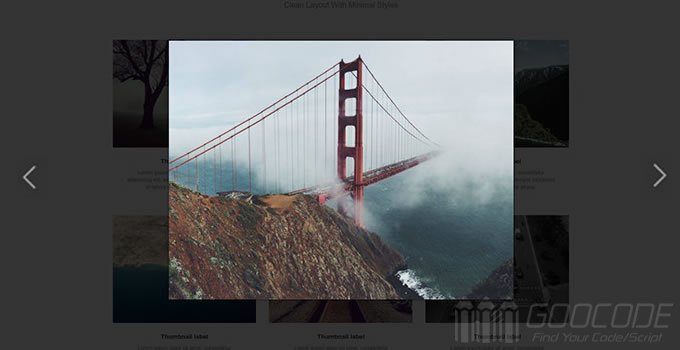
Baguettebox
Baguettebox is a pure javascript library for creating responsive lightbox galleries. It's very lightweight, mobile-friendly, easy to use and customizable, and uses CSS3 animation for smooth, smooth image transitions.

offical url:https://github.com/feimosi/baguetteBox.js
Whitestorm
Whitestorm is a framework for developing 3D webapps and games based on the Three.js engine. It contains many common Three.js tasks, so it's very easy to set up the environment, create objects, add objects, and the official provides a very good one. The tutorial is as good as the react.
official url: https://github.com/WhitestormJS/whitestorm.js
Animatelo
Animatelo is a very popular Animate.css library that reproduces all Animate.css effects, but it uses javascript instead of the css class, which is very lightweight and relies on jQuery.

official url: https://gibbok.github.io/animatelo/
FuseBox
FuseBox is a bundle of javascript and CSS, additional features for TypeScript, SASS, etc. It provides a quick tutorial that allows you to quickly apply it to Angular 2 + TypeScript, React + Babel, Vue.js, Electron and more.

official url: https://github.com/fuse-box/fuse-box
Yargs
Yargs is a command-line application framework based on Nodejs that allows you to easily configure commands, parse multiple parameters, and set shortcuts. It is set to automatically generate a help menu.

official url: http://yargs.js.org/
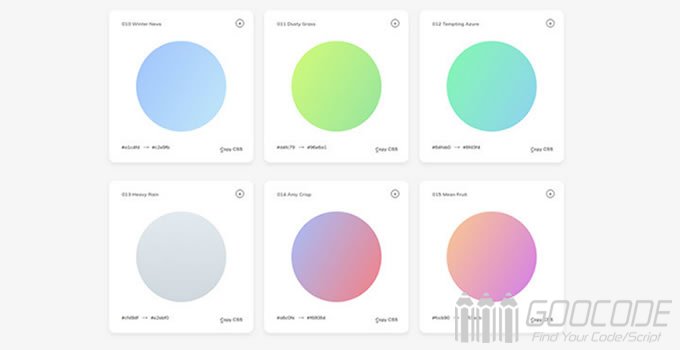
WebGradients
WebGradients collects a lot of beautiful gradients that can be easily applied to any HTML page. The project website quickly browses the gradients you want, then you can click to copy css directly into your project.

official url: https://webgradients.com/
Sticky-Kit
Sticky-Kit is a jQuery plugin that allows you to set the sidebar effect of scrolling within any range of the page.
official url: http://leafo.net/sticky-kit/
ScrollDir
ScrollDir is a javascript plugin that does not rely on any third-party libraries, making it easy to take advantage of the css property to get the vertical scrolling direction.

official url: https://dollarshaveclub.github.io/scrolldir/
Store.js
Store.js is a cross-browser, advanced local storage solution. A second version has been released recently, adding a number of additional features, such as array/object operations and improvements to old options.
official url: https://github.com/marcuswestin/store.js
Scrollanim
Scrollanim is a scrolling animation library that provides a lot of customization, providing separate html and javascript APIs, over 50 smooth animation effects, and of course, it relies on Animate.css.

official url: http://scrollanim.kissui.io/

