
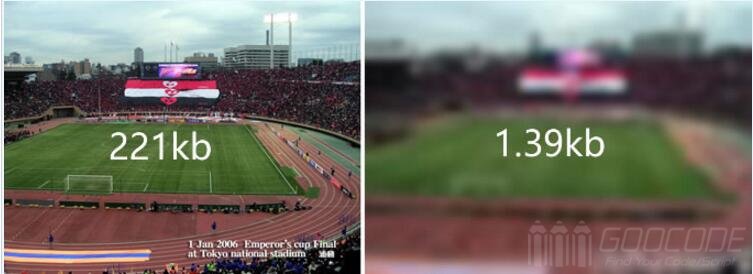
We use the solution is to first load a small thumbnail, it may only 1K or so, and according to the required size of fuzzy display, wait until the large size of the picture to download a good and then complete the show large picture. This gives the user the feeling is to load the fuzzy picture, and then become clear picture, picture loading process fluently, greatly improve the user experience.