images
Related searches:
Tips about the file upload
Author: bamboo06 on 16-11-2017, 22:45, views: 16875
Category: PHP Scripts / Javascript / Plugins / Internet
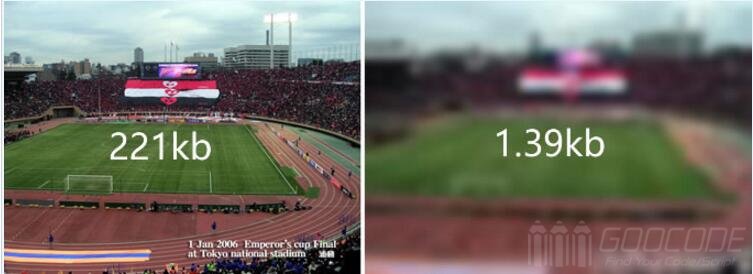
Large image loading optimization solution
Author: bamboo06 on 4-12-2016, 00:35, views: 11668

We use the solution is to first load a small thumbnail, it may only 1K or so, and according to the required size of fuzzy display, wait until the large size of the picture to download a good and then complete the show large picture. This gives the user the feeling is to load the fuzzy picture, and then become clear picture, picture loading process fluently, greatly improve the user experience.
Category: Javascript / CSS / Plugins
Making use of jQuery and CSS3 for responsive horizontal time axis
Author: bamboo06 on 13-08-2016, 02:16, views: 13751
Category: Javascript / CSS
Image upload and clipping applications: Croppie
Author: bamboo06 on 1-08-2016, 01:40, views: 16992

First, we will load the relevant JS and CSS files in head.
Category: Javascript / HTML5 / Plugins
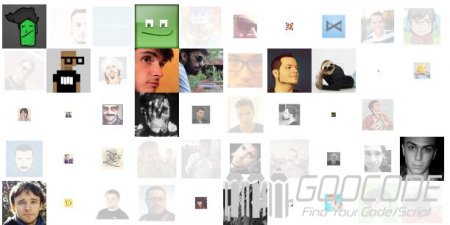
Cool photo wall display effect by easing plugin
Author: bamboo06 on 2-04-2016, 14:42, views: 2748
In this paper we use examples to share cool photo wall effect that depend on jQuery and the easing plug-in, first loading the two files.
Category: Javascript / Plugins
Powerful response parallax animated image sliding transition effects
Author: bamboo06 on 5-11-2015, 04:48, views: 9032
Slider Revolution is a jQuery plugin-based, use it when you need to load the jQuery library file, and Slider Revolution dependent css and js files.
Category: Javascript
Use CSS + Cookie to realize fixed footer banner
Author: bamboo06 on 8-08-2015, 01:05, views: 5065
First, we'll banner advertising html code into bottom of the page, because it is finally loaded. You can also use an external js dynamically inserted into the bottom of the page. Entire HTML structure consists of a mask layer .float_layer, content layer .float_content, of which .float_bg ad section, the content can be images, text and other elements in any form of html, .float_close is the Close button, the user can turn off the display do not like advertising.
Category: Javascript / CSS
6 popular clone iOS game source code
Author: bamboo06 on 15-05-2015, 04:40, views: 3620
1 Flash Maths
Category: Mobile
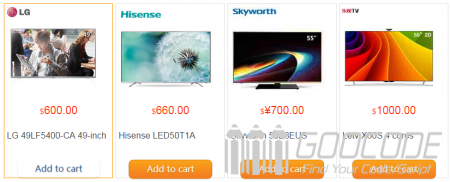
Use jQuery to achieve ADD TO CART flying into animation
Author: bamboo06 on 4-05-2015, 02:59, views: 9946
Category: Javascript
Use HTML5 + PHP + jQuery to change clothes by shaking your phone
Author: bamboo06 on 9-04-2015, 23:59, views: 5512

Category: PHP Scripts / Javascript / Mobile / HTML5