NProgress.js-page loading progress bar
Author: bamboo06 on 9-06-2020, 20:54, views: 3505
Directly quote the nprogress.js and nprogress.css files to your page.
Category: Javascript / Plugins
Realize JavaScript image lazy loading by micro library Echo
Author: bamboo06 on 22-02-2019, 15:56, views: 2321

Blank.gif is a 1 x 1 image used as the default image. The attribute value of data-echo is the real address of the image. You can set the width and height of the image, or set it in CSS, otherwise it seems that the image at the bottom and bottom is lazy.
Category: Javascript / Plugins
Use jQuery slide to unlock
Author: bamboo06 on 18-02-2019, 22:41, views: 3025

The unlock.js plugin has the following features:
Slide to unlock.
Size, color, font size, etc. can be customized.
After the unlock is completed, there will be a callback function to trigger further data processing.
Category: Javascript / Plugins
basicContext.js - Add a powerful context (right-click) menu to your web application
Author: bamboo06 on 15-02-2019, 01:27, views: 1917

The basicContext.js plugin can be installed via bower or npm.
Category: PHP Scripts / Javascript / Plugins
Monolog-PHP log class library introduction
Author: bamboo06 on 2-12-2018, 17:47, views: 1925
Monolog follows the PSR3 interface specification and can be easily replaced with other log classes that follow the same specification. Monolog has good extensibility. Through the interfaces Handler, Formatter and Processor, you can expand and customize the Monolog library.
Category: PHP Scripts / Plugins
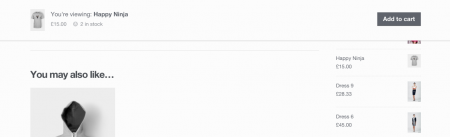
Use javascript to realize related operations of adding to cart
Author: bamboo06 on 10-10-2018, 16:53, views: 2042
By default, the shopping cart is hidden and invisible. When the user clicks the Add to Cart button, the item information will be added to the shopping cart. The shopping cart will appear as a button in the lower right corner of the page. Clicking the button will expand the shopping cart. , display the product information in the shopping cart, and also delete or settle the items in the shopping cart. Users can also temporarily close the shopping cart to continue shopping.
Category: Javascript / Plugins
Reveal.js a - framework for doing web presentations
Author: bamboo06 on 3-04-2018, 13:57, views: 6278
Reveal.js also has many advanced features, complete installation, some of the functions of reveal.js, like external Markdown and presentation notes, need the presentation to run on a local web server, so you need to run in nodejs environment, install node .js and grunt are a bit more complicated. This article uses a simple installation, combined with examples of the site, using reveal.js to achieve the functionality of the presentation.
Category: Javascript / Plugins
Tips about the file upload
Author: bamboo06 on 16-11-2017, 22:45, views: 16010
Category: PHP Scripts / Javascript / Plugins / Internet
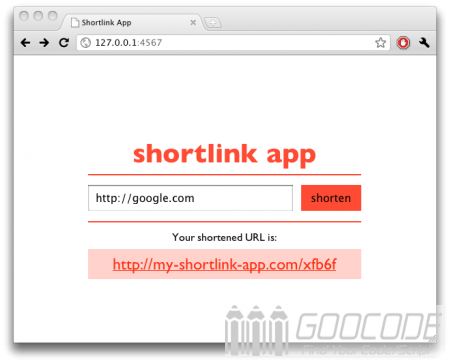
Use PHP to generate short URLs
Author: bamboo06 on 9-04-2017, 00:40, views: 27062
Short URL implementation principle is that there is a data table configuration file will be short URL and the actual URL corresponding, when a short URL request, the program jump to the corresponding actual URL up, in order to achieve the URL of the visit.
Category: PHP Scripts / Plugins
HTML5 - based video player with barrage function
Author: bamboo06 on 14-12-2016, 01:23, views: 10191

Category: Javascript / HTML5 / Plugins