jquery on
Related searches: jquery | bus jquery | jquery fly min js | jquery js | jquery js | jquery fly min js | dice jquery | jquery char | jquery cinema | jquery seat map
NProgress.js-page loading progress bar
Author: bamboo06 on 9-06-2020, 20:54, views: 6780
Directly quote the nprogress.js and nprogress.css files to your page.
Category: Javascript / Plugins
Pin the HTML5 video player to the bottom right corner of the page when the page scrolls
Author: bamboo06 on 7-04-2019, 01:06, views: 5839
Use jquery to detect the scrolling event of the window and switch the videoBox's class class to the appropriate position to hide and appear in the lower right corner.
Category: Javascript / CSS
Use jQuery slide to unlock
Author: bamboo06 on 18-02-2019, 22:41, views: 4076

The unlock.js plugin has the following features:
Slide to unlock.
Size, color, font size, etc. can be customized.
After the unlock is completed, there will be a callback function to trigger further data processing.
Category: Javascript / Plugins
10 interesting JavaScript and CSS libraries
Author: bamboo06 on 17-02-2019, 02:50, views: 3805

Whitestorm is a framework for developing 3D webapps and games based on the Three.js engine. It contains many common Three.js tasks, so it's very easy to set up the environment, create objects, add objects, and the official provides a very good one. The tutorial is as good as the react.
Category: Javascript / CSS
13 interesting JavaScript and CSS libraries
Author: bamboo06 on 16-02-2019, 02:29, views: 2122

Flexdatalist is a jQuery plugin for entering autocomplete hints. This library leverages HTML5's /datalist /, allowing developers to easily organize the values and properties of all possible select options. It can run multiple sections, refreshing UI, and is easy to use.
Category: Javascript / CSS
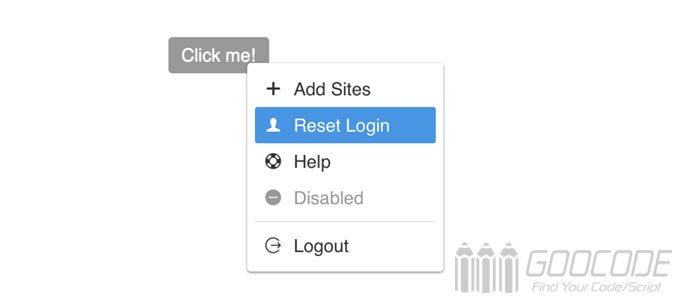
basicContext.js - Add a powerful context (right-click) menu to your web application
Author: bamboo06 on 15-02-2019, 01:27, views: 2561

The basicContext.js plugin can be installed via bower or npm.
Category: PHP Scripts / Javascript / Plugins
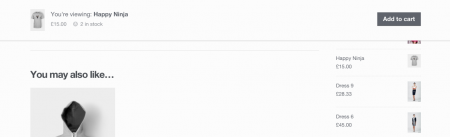
Use javascript to realize related operations of adding to cart
Author: bamboo06 on 10-10-2018, 16:53, views: 2667
By default, the shopping cart is hidden and invisible. When the user clicks the Add to Cart button, the item information will be added to the shopping cart. The shopping cart will appear as a button in the lower right corner of the page. Clicking the button will expand the shopping cart. , display the product information in the shopping cart, and also delete or settle the items in the shopping cart. Users can also temporarily close the shopping cart to continue shopping.
Category: Javascript / Plugins
Tips about the file upload
Author: bamboo06 on 16-11-2017, 22:45, views: 16877
Category: PHP Scripts / Javascript / Plugins / Internet
HTML5 - based video player with barrage function
Author: bamboo06 on 14-12-2016, 01:23, views: 11711

Category: Javascript / HTML5 / Plugins
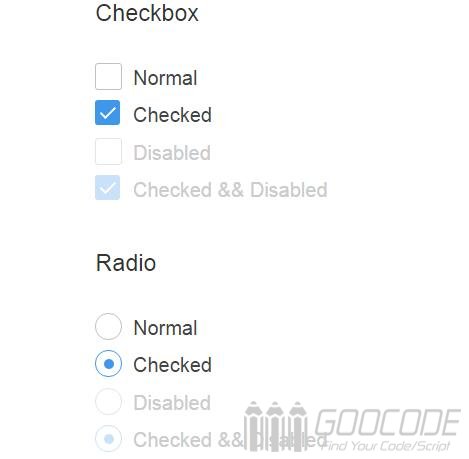
Use pure CSS to beautify radio and checkbox
Author: bamboo06 on 14-12-2016, 00:48, views: 13009

We know that many of the ways to use JS to beautify the form controls are not very satisfactory, with the introduction of js and css, and some even use pictures and font icons, but also rely on jQuery, and complex, poor maintainability.