1
In the past few years, CSS has become a most developers and designers favorite because it offers a range of functions and features. Every month, numerous tools have been developed around the CSS were released to simplify WEB development. Like CSS libraries, frameworks, application of such tools can do a lot of things for developers, but also allows developers to create innovative innovation WEB application.
In the past few years, CSS has become a most developers and designers favorite because it offers a range of functions and features. Every month, numerous tools have been developed around the CSS were released to simplify WEB development. Like CSS libraries, frameworks, application of such tools can do a lot of things for developers, but also allows developers to create innovative innovation WEB application.
In this file chapter we find a series of useful CSS developer libraries, they can help developers achieve creative and innovative results within a certain period of time. We hope this list can help you develop and for your convenience. Enjoy!
Goocode » Articles for 03.11.2014
20 very useful CSS library in Web development
Author: bamboo06 on 3-11-2014, 02:29, views: 3498
Category: CSS
Create a parallax scrolling effect using Skrollr page
Author: bamboo06 on 3-11-2014, 01:50, views: 6837
4
Parallax scrolling refers to a multi-layer background move at different speeds, the formation of three-dimensional motion effects, bringing excellent visual experience. As users of the increasing demands of visual experience, WEB developers to start adding various special effects elements in web pages to meet the needs of users. Today, this article has given you recommend a good parallax animation javascript library --Skrollr.js
Skrollr is a use of HTML5 and CSS3 parallax scrolling lightweight javascript library. It is not dependent on the independent libraries of other frameworks that lets you quickly create a parallax scrolling effect. It allows us to set the CSS property keyframes to any element, then it will automatically form animation. The more important point is that the use of these libraries do not write complex JS code and compatible with mainstream browsers, mobile phones and other mobile terminal adapter and other features.
Skrollr is a use of HTML5 and CSS3 parallax scrolling lightweight javascript library. It is not dependent on the independent libraries of other frameworks that lets you quickly create a parallax scrolling effect. It allows us to set the CSS property keyframes to any element, then it will automatically form animation. The more important point is that the use of these libraries do not write complex JS code and compatible with mainstream browsers, mobile phones and other mobile terminal adapter and other features.
Category: Javascript / CSS / HTML5 / Plugins
Use jQuery and HTML5 to create circular chart
Author: bamboo06 on 3-11-2014, 01:29, views: 8853
28
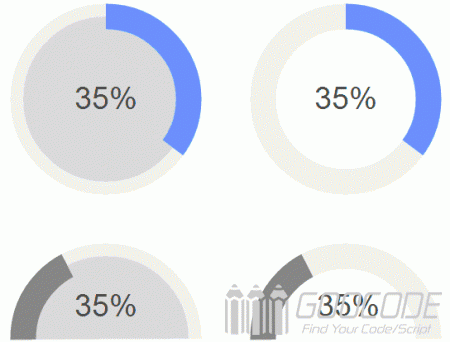
Today I give you about a circular chart circliful, which is based on the HTML5 Canvas and jQuery, without the use of images for easy circular chart, and there are many property settings, very easy to use.
Category: Javascript / HTML5